文章詳情頁(yè)
javascript - 添加靜態(tài)資源的max-age緩存后發(fā)現(xiàn)同一個(gè)圖片被加載多次
瀏覽:164日期:2022-12-11 16:13:58
問(wèn)題描述
我在express 上配置了靜態(tài)資源緩存
app.use(express.static(path.join(__dirname, ’public’),{maxAge:604800000}));
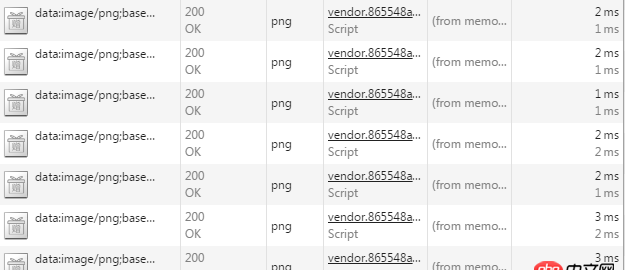
發(fā)現(xiàn)js或者css以及其他圖片都能正常緩存。但有一張圖片,被加載了多次。是否是緩存配置問(wèn)題?

問(wèn)題解答
回答1:截圖中的都是同一張圖片嗎? 都是從內(nèi)存中加載,說(shuō)明緩存成功了,取出多次應(yīng)該是腳本文件中多次請(qǐng)求了該圖片。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??2. javascript - 關(guān)于微信掃一掃的技術(shù)問(wèn)題3. html - Python2 BeautifulSoup 提取網(wǎng)頁(yè)中的表格數(shù)據(jù)及連接4. python - PyCharm里的一個(gè)文件不小心忽略了wx包5. android - VideoView與百度Map沖突6. python - (2006, ’MySQL server has gone away’)7. http - python requests上傳文件問(wèn)題8. python - 使用eclipse運(yùn)行django代碼,修改了views.py這個(gè)文件,但是瀏覽器顯示的還是原有沒(méi)修改的結(jié)果,怎么處理?9. django - pycharm 如何配置 python3 的開(kāi)發(fā)環(huán)境?10. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備