java - vue-resourse的post請求前端向后端傳值 后端接收null
問題描述
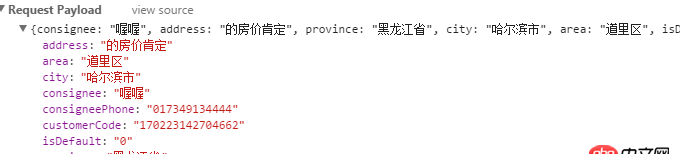
let adrObj = { ’consignee’: this.contact, ’address’: this.detailAdress, ’province’: this.addArr[0], ’city’: this.addArr[1], ’area’: this.addArr[2], ’isDefault’: this.isDefult === true ? ’1’ : ’0’, ’consigneePhone’: ’0’ + this.phoneNum, ’id’: id, ’customerCode’: this.CUSTOMERCODE}this.$http.post(’/api/receivingAddress/editMyAddress’, adrObj).then((res) => { console.log(’success’, res)}, (res) => { console.log(’error’, res.data)})
問題描述,通過這種方式向后端傳參,后端接收到的都是null
 1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
問題解答
回答1:根據你的描述,你后臺能夠接受以x-www-form-urlencoded形式提交的數據,你的代碼提交的是json數據,需要修改后臺。
至于x-www-form-urlencoded提交的數據中文亂碼的問題,你在headers中設置一下charset試試
Vue.http.options.headers = { ’Content-Type’: ’application/x-www-form-urlencoded; charset=UTF-8’}
如果還是不行,修改后臺
相關文章:

 網公網安備
網公網安備