文章詳情頁
javascript - JS中如何實現 DIV內部和鼠標的距離
瀏覽:132日期:2022-12-19 17:58:59
問題描述

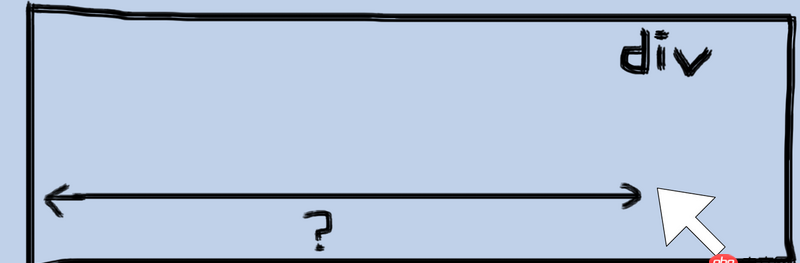
這是一個讓我撕破腦皮也不能解決的問題↓
前端們!如圖所示,如何獲取p最左側到鼠標位置的坐標距離?
問題解答
回答1:body{margin:0;padding:0; } #p{width:200px;height:100px;border:1px solid #000;position:absolute; } //如果p有定位父級元素存在還需要減去offsetTop值 $('#p').bind('click',function(ev){console.log(ev.clientX - $(this).offset().left); })回答2:
$('p').on('click',function(e){ var disX = e.clientX - e.offsetX; //disX就是當前p最左側到鼠標位置的坐標距離});
標簽:
JavaScript
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. docker - 如何修改運行中容器的配置3. dockerfile - [docker build image失敗- npm install]4. docker不顯示端口映射呢?5. nignx - docker內nginx 80端口被占用6. docker綁定了nginx端口 外部訪問不到7. angular.js - angular內容過長展開收起效果8. 為什么我ping不通我的docker容器呢???9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?
排行榜

 網公網安備
網公網安備