文章詳情頁
javascript - 請問一下vue的組件切換動態效果為什么只有在chrome瀏覽器下面是正常的呢?
瀏覽:125日期:2022-12-20 09:07:23
問題描述

在其它瀏覽器下面,新的組件會先在下面出現,然后舊的組件消失,新的組件上來。本來效果應該是淡入淡出的。在chrome瀏覽器下面沒問題。但是safari、edge、360都出現這個問題了

問題解答
回答1:設置mode為out-in
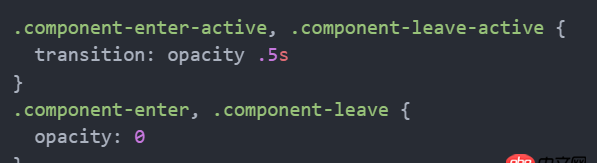
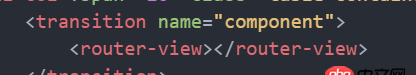
回答2:組件為組件,你寫的是樣式。老鐵,css3動畫寫標準點。這個兼容性百度吧,跟vue沒關系。是你transition沒寫兼容
標簽:
JavaScript
相關文章:
1. docker容器呢SSH為什么連不通呢?2. docker網絡端口映射,沒有方便點的操作方法么?3. nignx - docker內nginx 80端口被占用4. angular.js - angular內容過長展開收起效果5. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!6. docker綁定了nginx端口 外部訪問不到7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. macos - mac下docker如何設置代理9. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款10. 前端 - ng-view不能加載進模板
排行榜

 網公網安備
網公網安備