文章詳情頁
javascript - bootstrap如何實現一張圖片兼容多個終端的
瀏覽:55日期:2022-12-22 14:55:33
問題描述
例如:兼容移動端的安卓蘋果,還有pc端的?他的實現原理是什么?
問題解答
回答1:
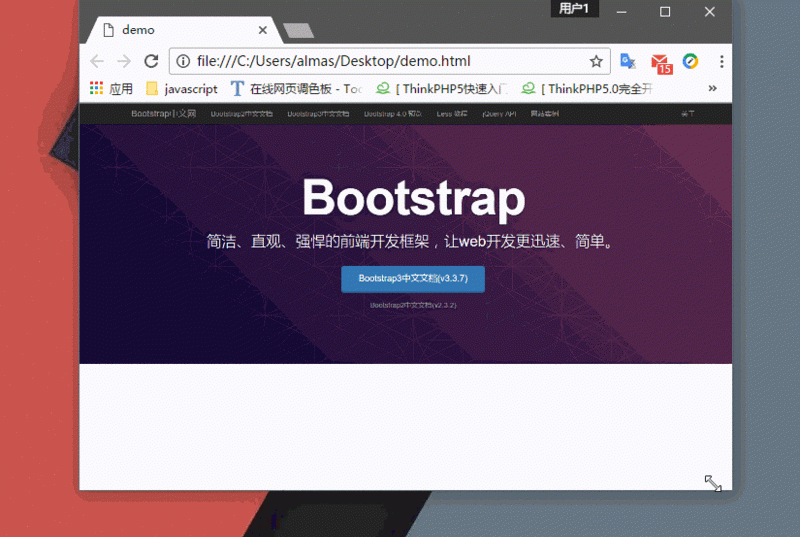
<img src='http://www.lshqa.cn/wenda/123.png' >
標簽:
JavaScript
相關文章:
1. docker gitlab 如何git clone?2. docker鏡像push報錯3. angular.js使用$resource服務把數據存入mongodb的問題。4. docker-machine添加一個已有的docker主機問題5. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!6. 關于docker下的nginx壓力測試7. docker-compose中volumes的問題8. docker不顯示端口映射呢?9. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得10. docker - 如何修改運行中容器的配置
排行榜

 網公網安備
網公網安備