文章詳情頁
javascript - vue 數據更新了。但是dom沒有更新,,,,,如圖
瀏覽:141日期:2022-12-26 13:21:54
問題描述
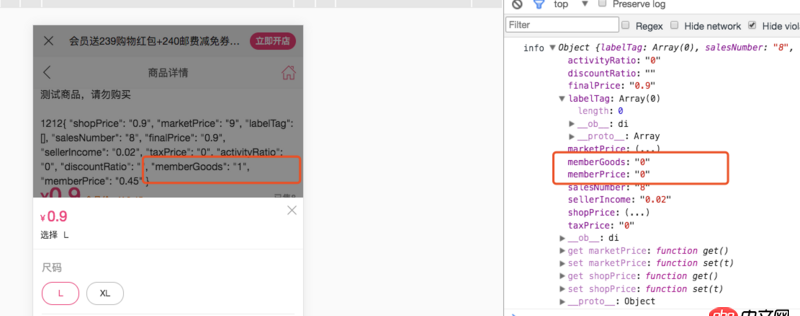
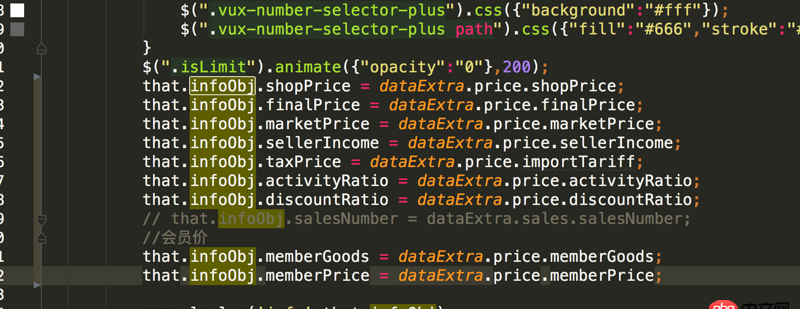
 操作是點擊尺碼,數據更新,但是dom沒更新。
操作是點擊尺碼,數據更新,但是dom沒更新。

問題解答
回答1:用this.$set(this, ’old’, new)
回答2:用this.$nextTick()去更新dom
回答3:vue 有個 nextTick這個api 你看下
回答4:數組的修改還可以用 splice: arr.splice(index, 1, newValue);
標簽:
JavaScript
上一條:javascript - vux的confirm,x-number報錯。。說我未定義正確,但是官方網站就是這樣寫的誒。下一條:javascript - 我是做web前端的,公司最近有一個項目關于數據統計的!
相關文章:
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. 為什么我ping不通我的docker容器呢???5. docker不顯示端口映射呢?6. docker網絡端口映射,沒有方便點的操作方法么?7. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內容過長展開收起效果10. nignx - docker內nginx 80端口被占用
排行榜

 網公網安備
網公網安備