文章詳情頁
html5 - angular2如何編寫彈出框
瀏覽:75日期:2022-12-28 14:00:58
問題描述
如何用原生angular2寫彈出框,不引出jquery及任何第三方框架
問題解答
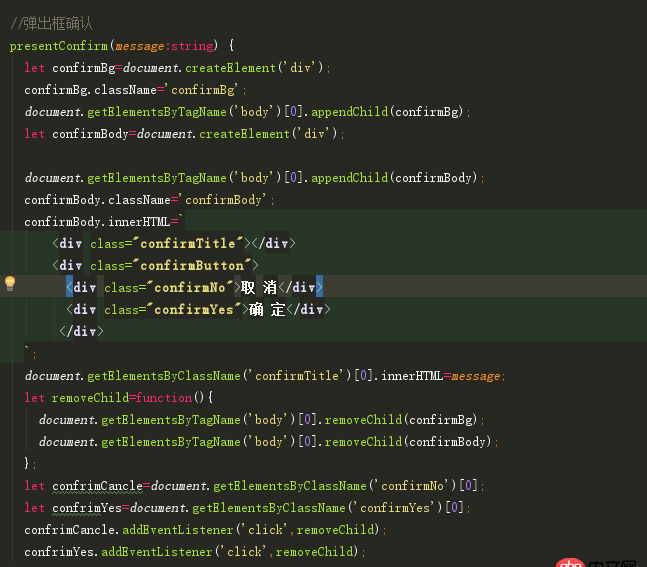
回答1:原生JS寫了下,能實(shí)現(xiàn)效果
可以寫個(gè)公共的組件調(diào)用吧
標(biāo)簽:
Html5
上一條:javascript - 一道面試題,大家看過來下一條:javascript - 關(guān)于TinyMCE在IE11上面的問題:請(qǐng)教如何禁止編輯框內(nèi)的元素拖動(dòng)?謝謝(用的是Angular)。
相關(guān)文章:
1. angular.js - angular內(nèi)容過長(zhǎng)展開收起效果2. docker綁定了nginx端口 外部訪問不到3. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?4. css - chrome瀏覽器input記錄上次cookie信息后,有個(gè)黃色背景~如何去除!5. docker容器呢SSH為什么連不通呢?6. nignx - docker內(nèi)nginx 80端口被占用7. debian - docker依賴的aufs-tools源碼哪里可以找到啊?8. 前端 - ng-view不能加載進(jìn)模板9. javascript - 移動(dòng)端css動(dòng)畫播放狀態(tài)暫停在ios不起作用 animation-play-state10. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問題 麻煩幫我看一下
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備