文章詳情頁
javascript - 如何將點擊事件后加載的input框添加到textarea底部
瀏覽:118日期:2022-12-29 15:07:08
問題描述
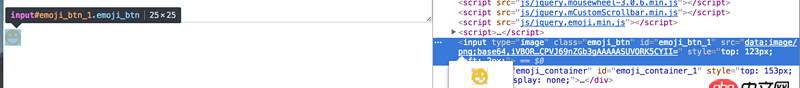
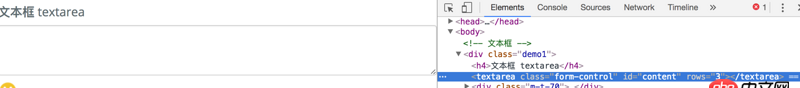
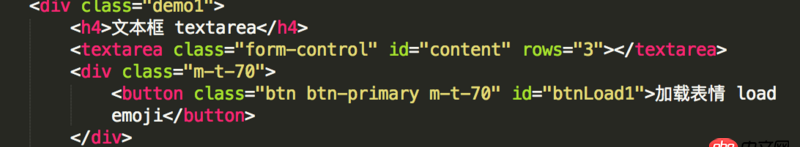
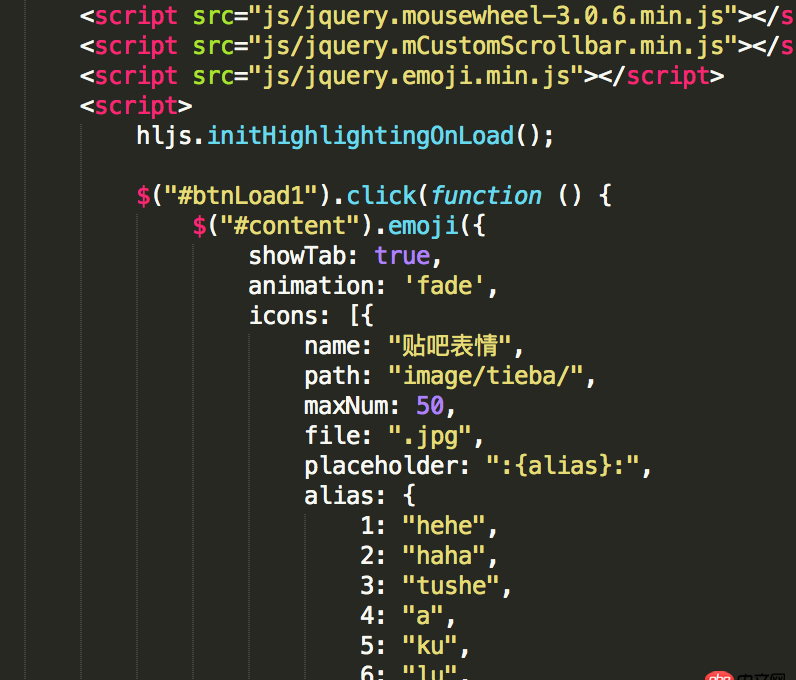
下面的點擊事件執行后,添加的樣式在JavaScript執行的底部,那么怎么將他弄到textarea框的底部去呢?我下面調試還有代碼都貼出來了,大神幫我解答一下,先說聲謝謝了。




問題解答
回答1:js用insertbefore,jquery用before,獲取class=m–t–70的元素,把你創建的元素插入到前面就可以啦
標簽:
JavaScript
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. docker - 如何修改運行中容器的配置3. dockerfile - [docker build image失敗- npm install]4. docker不顯示端口映射呢?5. nignx - docker內nginx 80端口被占用6. docker綁定了nginx端口 外部訪問不到7. angular.js - angular內容過長展開收起效果8. 為什么我ping不通我的docker容器呢???9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?
排行榜

 網公網安備
網公網安備