文章詳情頁
javascript - 有什么工具可以自動給css3的樣式 加 前綴 要最簡單的 不會sass less
瀏覽:120日期:2022-12-30 13:29:56
問題描述
有什么工具可以自動給css3的樣式 加 前綴 要最簡單的 不會sass less
問題解答
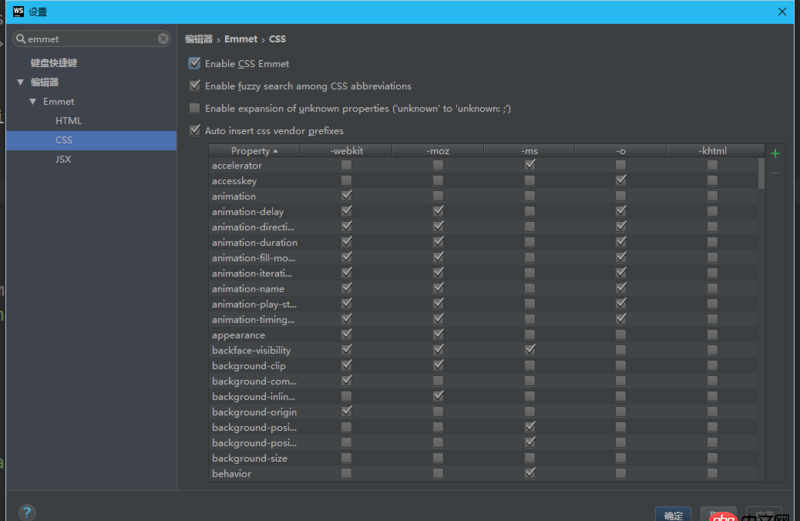
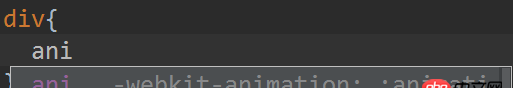
回答1:webstorm的話自帶有自動添加前綴的功能,可以根據需要進行設置(webstorm比較重型,可以選擇sublimetext之類的ide,然后安裝autoprefixer插件)


編輯器的話: 找一找 autoprefixer 的插件,可以在你保存的時候自動加一些兼容性前綴
其他的就得跟一些前端工具配合了,從編輯器入手應該是最簡單的。
回答3:你可以搜索一下 autoprefixer 這個插件,安裝教程網上全是
回答4:我用的sublime 下的Autoprefixer 不過需要先弄個node環境 進去記得去設置快捷鍵 Key Bindings
[
{ 'keys': ['ctrl+alt+shift+p'], 'command': 'autoprefixer' }
]
選中要加前綴的代碼按快捷鍵 也是剛剛安的
標簽:
JavaScript
相關文章:
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. docker網絡端口映射,沒有方便點的操作方法么?5. docker綁定了nginx端口 外部訪問不到6. javascript - nodejs調用qiniu的第三方資源抓取,返回401 bad token,為什么7. 為什么我ping不通我的docker容器呢???8. angular.js - angular內容過長展開收起效果9. nignx - docker內nginx 80端口被占用10. docker不顯示端口映射呢?
排行榜

 網公網安備
網公網安備