javascript - canvas 裁剪空白區(qū)域
問題描述
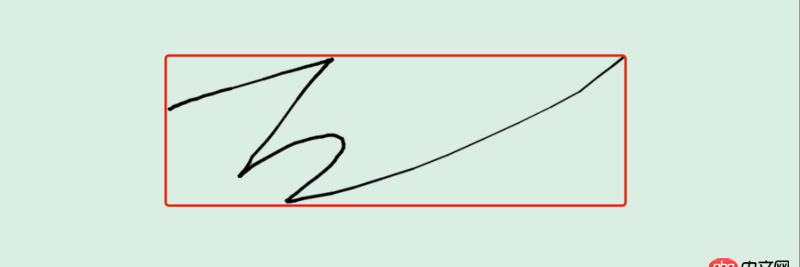
用 canvas 做了一個(gè)電子簽名,可是用戶簽名后留白太多。有什么辦法可以截取空白區(qū)域嗎?示例原圖:

我是在簽字過程中,獲取鼠標(biāo)經(jīng)過的區(qū)域,從而得到如下圖紅色區(qū)域坐標(biāo)。

然后傳給 img 對(duì)象,再繪制到 canvas 上裁剪紅色區(qū)域。
有什么其他方式可以做到嗎?
謝謝!
問題解答
回答1:首先是可以做到的, canvas.getContext(’2d’).getImageData(0, 0, 寬, 高)會(huì)返回一個(gè)當(dāng)前canvas的圖像數(shù)據(jù)對(duì)象,其中有一個(gè)data屬性,是一個(gè)一維數(shù)組,這個(gè)一維數(shù)組,每4個(gè)下標(biāo)分別代表了一個(gè)像素點(diǎn)的R,G,B,A的值,樓主只需要遍歷這些值就能找到邊界了.下面是偽代碼實(shí)現(xiàn)
var canvas = document.createElement(’canvas’)canvas.width = 200canvas.height = 210document.body.appendChild(canvas)var ctx = canvas.getContext(’2d’)ctx.beginPath()ctx.moveTo(0,50)ctx.lineTo(100,50)ctx.lineTo(100,25)ctx.fill() // 出于演示目的隨便畫了個(gè)三角形var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height).datavar lOffset = canvas.width, rOffset = 0,tOffset = canvas.height, bOffset = 0for (var i = 0; i < canvas.width; i++) { for (var j = 0; j < canvas.height; j++) {var pos = (i + canvas.width * j) * 4if (imgData[pos] > 0 || imgData[pos + 1] > 0 || imgData[pos + 2] || imgData[pos + 3] > 0) { // 說第j行第i列的像素不是透明的 // 樓主貌似底圖是有背景色的,所以具體判斷RGBA的值可以根據(jù)是否等于背景色的值來判斷 bOffset = Math.max(j, bOffset) // 找到有色彩的最底部的縱坐標(biāo) rOffset = Math.max(i, rOffset) // 找到有色彩的最右端 tOffset = Math.min(j, tOffset) // 找到有色彩的最上端 lOffset = Math.min(i, lOffset) // 找到有色彩的最左端} }}// 由于循環(huán)是從0開始的,而我們認(rèn)為的行列是從1開始的lOffset++rOffset++tOffset++bOffset++console.log(lOffset, rOffset, tOffset, bOffset) // 1 100 26 50// 意思是說包含有像素的區(qū)域是 左邊第1行,到右邊第100行,頂部第26行,到底部50行// 此時(shí)如果你想找到外部區(qū)域的話,就是 left和top減1 right和bottom加1的區(qū)域// 分別是0, 101, 25, 51.這個(gè)區(qū)間能夠剛好包裹住回答2:
通過 ImageData 掃描像素點(diǎn),一行一行的掃描,維護(hù)左上角右下角坐標(biāo),或者右上角左下角坐標(biāo)。
回答3://將簽名后的canvas存為圖片var oldUrl = canvas1.toDataURL();var originImage = new Image();originImage.src = oldUrl;//用9參數(shù)的drawImage方法對(duì)圖片進(jìn)行裁減ctx2.drawImage(originImage,startX,startY,cropWidth,cropHeight,0,0,cropWidth,cropHeight);var newUrl = canvas2.toDataURL();var newImage = new Image();newImage.src = newUrl;回答4:
簡單的對(duì)carvas進(jìn)行放大不知道能不能滿足你的需求,看樓主的意思是已經(jīng)得到紅框內(nèi)的圖片,那么就可以知道圖片的寬高,在根據(jù)carvas的寬高計(jì)算圖像和carvas的縮放比通過ctx.scale(widthScale, heightScale)方法設(shè)置放大比例。然后ctx繪制圖像。
回答5:樓主解決了呢,獲取指定坐標(biāo)的矩形圖片?
相關(guān)文章:
1. dockerfile - [docker build image失敗- npm install]2. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!3. docker - 如何修改運(yùn)行中容器的配置4. 為什么我ping不通我的docker容器呢???5. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么6. nignx - docker內(nèi)nginx 80端口被占用7. docker綁定了nginx端口 外部訪問不到8. docker不顯示端口映射呢?9. angular.js - angular內(nèi)容過長展開收起效果10. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備