javascript - 大家都在用vue來(lái)做單頁(yè)項(xiàng)目,那vue是否可以在傳統(tǒng)多頁(yè)項(xiàng)目上?
問(wèn)題描述
暫時(shí)不需要把項(xiàng)目做成單頁(yè)應(yīng)用,那么vue是否可以簡(jiǎn)單的用在傳統(tǒng)多頁(yè)項(xiàng)目上?有人這樣做過(guò)嗎?有什么需要注意的?
之前一直以為我要是把vue當(dāng)成jquery來(lái)用,會(huì)被罵成傻逼,現(xiàn)在有權(quán)威解答,可以肆無(wú)忌憚的使用了,謝謝各位!
下面的回答都蠻好,不過(guò)南小鳥(niǎo)的回答就像是,你有一個(gè)關(guān)于股票的疑問(wèn),結(jié)果巴菲特來(lái)給你回答的感覺(jué)一樣,毫無(wú)抵抗力啊,只能采納了。。。
問(wèn)題解答
回答1:我覺(jué)得你應(yīng)該采納

當(dāng)然可以。在vue還沒(méi)這么火之前,Laravel圈子里把vue當(dāng)成jquery來(lái)用的23333
回答3:可以用,并沒(méi)有什么問(wèn)題。
回答4:可以用,vue也有服務(wù)端渲染,雖然現(xiàn)在還比較坑
回答5:可以的
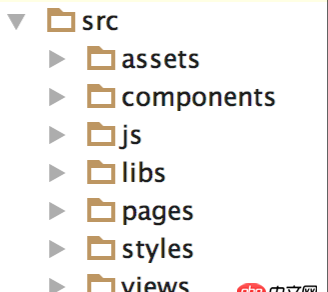
module.exports = { entry: entries, // 這里配置多入口

一個(gè)js文件,對(duì)應(yīng)一個(gè)views(html)文件,對(duì)應(yīng)一個(gè)pages(.vue),vue里可以引入多個(gè)vue組件。回答6:
可以的 直接<script>標(biāo)簽引入就行了 當(dāng)jq一樣用
回答7:可以用 作為漸進(jìn)式框架,你完全可以把 Vue 當(dāng)做 jQuery 的替代品,在 Laravel 官方集成的 Vue 中,其實(shí)就是把 Vue 結(jié)合了后端的模板引擎而并非完全的前后端分離使用。
這種時(shí)候你其實(shí)需要提供的是一個(gè)個(gè)自定義組件,而并非完整頁(yè)面,否則就會(huì)遇到很尷尬的問(wèn)題:為什么我的每個(gè)頁(yè)面渲染出來(lái)都一個(gè)樣。
回答8:我就是把vue和ci混起來(lái)用,做兩三個(gè)項(xiàng)目了。我覺(jué)得,起碼現(xiàn)在,用vue代替jquery還做不到,jquery的輪子比vue豐富很多。我甚至vue和jquery混用,依然沒(méi)什么問(wèn)題。不過(guò)能用vue的地方我都會(huì)用vue,畢竟不需要手動(dòng)更新dom了
回答9:原本問(wèn)題都已經(jīng)解決了的, 我還是要強(qiáng)行說(shuō)一句, 如果是Vue做多頁(yè)應(yīng)用, 一定要用服務(wù)端渲染, 否則會(huì)出現(xiàn)頁(yè)面先是{{..}}這樣的未解析的mustache表達(dá)式, 然后再出現(xiàn)結(jié)果的情況.

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備