html5 - 如何實現帶陰影的不規則容器?
問題描述
問題解答
回答1:html:
<p class='boxAll'> <p class='boxA'> </p> <p class='box'></p></p>
css
<style>.boxAll{ width: 400px; height:500px; border: 1px solid #333333; position: relative; background: #D9D9D9;}.boxA{ width: 100%; height:480px; background: #fff; top: 20px; position: absolute;}.box{ width:100px; height:50px; position: absolute; border-radius:0 0 50px 50px; background:#D9D9D9; top: 20px; left: 150px; box-shadow: 0 0 .2rem #e6D6D6;} </style>
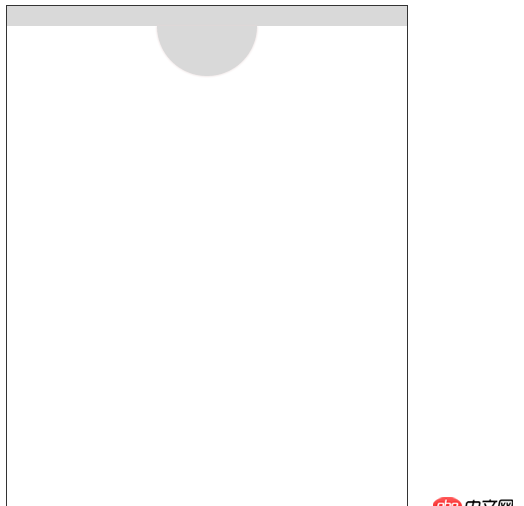
效果:

p:before { content: ’’; display: block; position: absolute; top: 0; left: 50%; margin-left: -20px; box-shadow: inset 0px -6px 12px #444; border-radius: 0 0 40px 40px; width: 80px; height: 40px;}
當然這樣最上面還會有個黑影,你可以改成兩層,內層畫一個圓而不是半圓,overflow:hidden,然后相對外層上移半圓的距離就行了
回答3:filter: drop-shadow()或者,必要時用clip-path切割你的容器形狀。使用svg也是一個不錯的選擇。但以上方法都存在兼容性問題。
回答4:大家有實現的可以給個Demo,目前為止,這個效果我還沒實現,,這個效果的細節是:直線處的陰影在缺口處能很自然的凹陷下去,,現在的思路是實現一個整體的不規則的容器,然后給這個容器上個陰影,,如果使用一個方形和一個半圓拼湊,我試過,陰影不自然
相關文章:
1. php多任務倒計時求助2. 數組排序,并把排序后的值存入到新數組中3. 默認輸出類型為json,如何輸出html4. python的正則怎么同時匹配兩個不同結果?5. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式6. PHP訂單派單系統7. javascript - charles map remote映射問題8. javascript - vue組件的重復調用9. mysql - sql 左連接結果union右連接結果,導致重復性計算怎么解決?10. javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?

 網公網安備
網公網安備