css - width設置為100%之后列表無法居中
問題描述
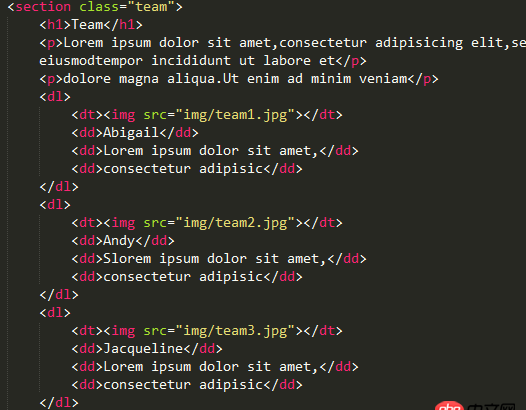
html代碼如下: css代碼如下:
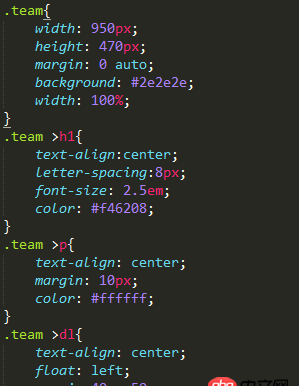
css代碼如下:
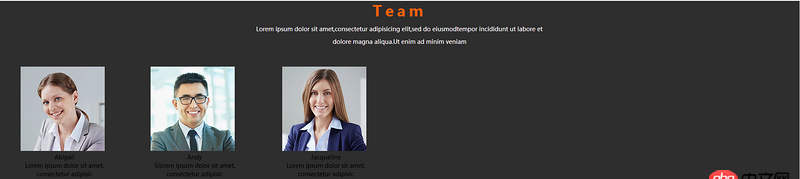
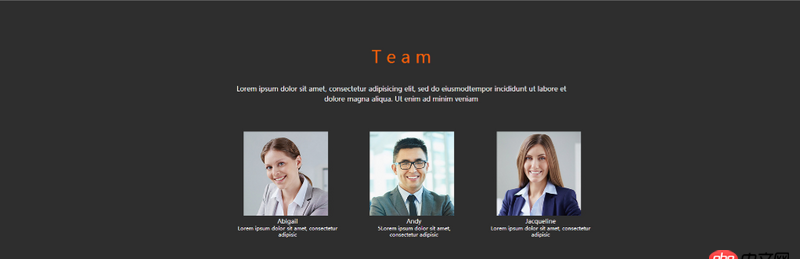
然后我現在出來是這個效果
 效果圖是這樣的:
效果圖是這樣的:
 文字顏色還有標題和文字之間間距可以忽略。。就是想問一下下面的圖片和文字如何居中。我之前設置width的像素可以達到居中效果,但是背景色就不能鋪滿,然后使用width:100%之后就無法居中了。之前使用的margin 0 auto失效,然后嘗試text-align:center也沒有效果。請問大家有沒有什么好的方法解決。
文字顏色還有標題和文字之間間距可以忽略。。就是想問一下下面的圖片和文字如何居中。我之前設置width的像素可以達到居中效果,但是背景色就不能鋪滿,然后使用width:100%之后就無法居中了。之前使用的margin 0 auto失效,然后嘗試text-align:center也沒有效果。請問大家有沒有什么好的方法解決。
問題解答
回答1:對于你的這種情況元素居中有兩種方法:
flex布局:
.team{ width:950px; height:470px; background:#2e2e2e; display: flex; align-items: center; justify-content: center; }
2.transfrom來居中
在.team中加入:position: relative;在dl標簽里加入: position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
參考鏈接:transform居中
回答2:你把三個dl用box包括起來給他固定寬,讓box margin:0 auto就可以了
回答3:外層再給一個標簽,用于width:100%加背景色鋪滿;里面這個.team給個固定的寬,然后margin:0 auto;
回答4:第一 是先實現一個正常的背景p 默認不需要加寬第二,中間內容區給個寬度然后margin:0 auto
相關文章:
1. Python從URL中提取域名2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學python的問題 關于%d和%s的區別

 網公網安備
網公網安備