文章詳情頁
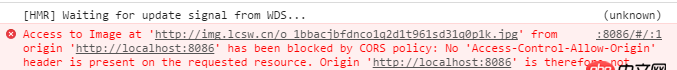
html5 - canvas如何解決跨域的圖片轉(zhuǎn)化為base64?
瀏覽:87日期:2023-01-14 16:36:11
問題描述

問題解答
回答1:所謂跨域并不是canvas的事,這是受到瀏覽器的限制。假如你想引用第三方(未經(jīng)CROS授權(quán)的網(wǎng)站)資源,可以在自己的服務(wù)器上做一個請求跳轉(zhuǎn)。
標(biāo)簽:
Html5
相關(guān)文章:
1. php多任務(wù)倒計(jì)時求助2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. 默認(rèn)輸出類型為json,如何輸出html4. python中def定義的函數(shù)加括號和不加括號的區(qū)別?5. javascript - 有適合開發(fā)手機(jī)端Html5網(wǎng)頁小游戲的前端框架嗎?6. PHP訂單派單系統(tǒng)7. python的正則怎么同時匹配兩個不同結(jié)果?8. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式9. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?10. javascript - charles map remote映射問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備