文章詳情頁
css - 關于input標簽disabled問題
瀏覽:187日期:2023-01-28 18:46:35
問題描述

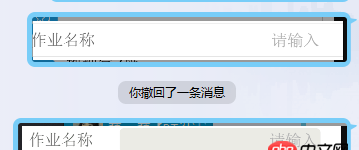
上圖沒加disable下圖加了樣式變了,怎樣使樣式不變的情況下使其不可改變input里的值
問題解答
回答1:readonly -- 不可編輯,但是是可以復制。http://blog.sina.com.cn/s/blog_71e2015f0101bd1f.html回答2:
用readonly屬性
回答3:input:disabled{backgroud:#fff;}
標簽:
CSS
相關文章:
1. nignx - docker內nginx 80端口被占用2. docker容器呢SSH為什么連不通呢?3. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. docker網絡端口映射,沒有方便點的操作方法么?6. angular.js - angular內容過長展開收起效果7. debian - docker依賴的aufs-tools源碼哪里可以找到啊?8. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?9. docker綁定了nginx端口 外部訪問不到10. python - from ..xxxx import xxxx到底是什么意思呢?
排行榜

 網公網安備
網公網安備