文章詳情頁
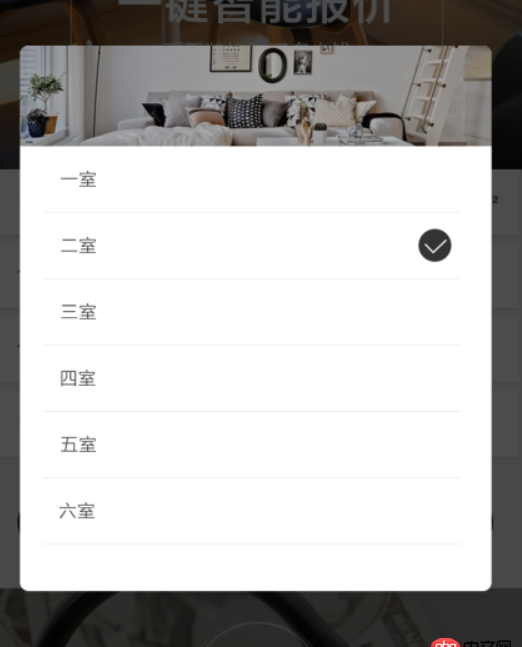
html - 類似這樣的彈層用什么插件寫比較好?
瀏覽:104日期:2023-01-31 15:19:10
問題描述

問題解答
回答1:去jQuery插件庫 有很多這樣的彈出框插件
回答2:sweetalertawesomes jQuery插件
回答3:Layer
回答4:這種東西用插件有點浪費,只是普通的顯示隱藏,或者可以用addClass(),removeClass()之類的就好了吧,默認隱藏,addClass后添加對應(yīng)樣式,還能自己加點彈出的動畫效果
回答5:這個,完全可以自己寫這用,易于控制,設(shè)置display:none || block ,z-index 就可以了
標簽:
HTML
相關(guān)文章:
1. macOS Sierra 10.12 安裝mysql 5.7.1出現(xiàn)錯誤2. mysql - 拖拽重排序后怎么插入數(shù)據(jù)庫?3. android - 安卓做前端,PHP做后臺服務(wù)器 有什么需要注意的?4. javascript - 微信小程序 wx.downloadFile下載文件大小有限制嗎5. mysql 獲取時間函數(shù)unix_timestamp 問題?6. mysql - 僅僅只是把單引號與反斜杠轉(zhuǎn)義不用prepare statement能否避免sql注入?7. php - 生產(chǎn)環(huán)境下,給MySQL添加索引,修改表結(jié)構(gòu)操作,如何才能讓線上業(yè)務(wù)不受影響?8. mysql主主同步,從庫不同步應(yīng)該怎么解決?9. mysql在限制條件下篩選某列數(shù)據(jù)相同的值10. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統(tǒng)。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備