javascript - js先按照age排序 age相同再按照top排序
問題描述
var obj = [{id : 1,age : 20, top :5 },{id : 3,age : 21, top : 6 },{id : 2,age : 20, top : 8 }] function keysort(property) { return function(a, b) { var value1 = a[property] == ’-’ ? 0 : a[property]; var value2 = b[property] == ’-’ ? 0 : b[property]; return value1 - value2; } } var obj1 = obj.sort(keysort(’age’));寫一半 不會(huì)寫了 age相同的情況下 再按照top從高到低排序 想請教下老司機(jī)
問題解答
回答1:這個(gè)啰嗦的啊...
obj.sort( function(curr,next) { return !!( curr.age-next.age )? curr.age-next.age: curr.top-next.top;} );
這不就好了嗎
回答2:用自帶的就是了
obj = obj.sort((a, b) => { return a.age - b.age || b.top - a.top;} ); console.log(obj);
因?yàn)槟阏f的是 top從高到低排序 這種寫法是數(shù)字越大越在前面 你要是想要越小的話 你修改一下位置就好了 b.top - a.top 改成 a.top - b.top
回答3:在線體驗(yàn) https://jsfiddle.net/hguyjgs8/1/
//假設(shè)top 不大于1000, 大于1000的,適度修改var obj = [{ id: 1, age: 20, top: 5}, { id: 3, age: 21, top: 6}, { id: 2, age: 20, top: 8}]function pad(num, size) { var s = num + ''; while (s.length < size) s = '0' + s; return s;}obj.sort((a, b) => pad(a.age, 2) + pad(1000-a.top, 3) > pad(b.age, 2) + pad(1000-b.top, 3)).forEach((i) => { document.writeln(JSON.stringify(i)+’<br>’);});回答4:
function keySort (...args) { let props = args.map(name => {let desc = name[0] === ’-’if (desc) name = name.substring(1)return { desc, name } })return (a, b) => {let result = 0for (let prop of props) { let p = prop.name result = prop.desc ? b[p] - a[p] : a[p] - b[p] if (result) return result}return result }}obj.sort(keySort(’age’, ’-top’))
https://jsfiddle.net/sojxjqpf/
回答5:Who Firstvar whoFirst = [’age’, ’top’]; var copy = o => JSON.parse( JSON.stringify(o)); var judge = (a, b, whos) => { if (whos.length === 0) return 0; let key = whos[0]; if (a[key] !== b[key]){return a[key] - b[key]; } else {return judge(a, b, whos.slice(1)); }}Next
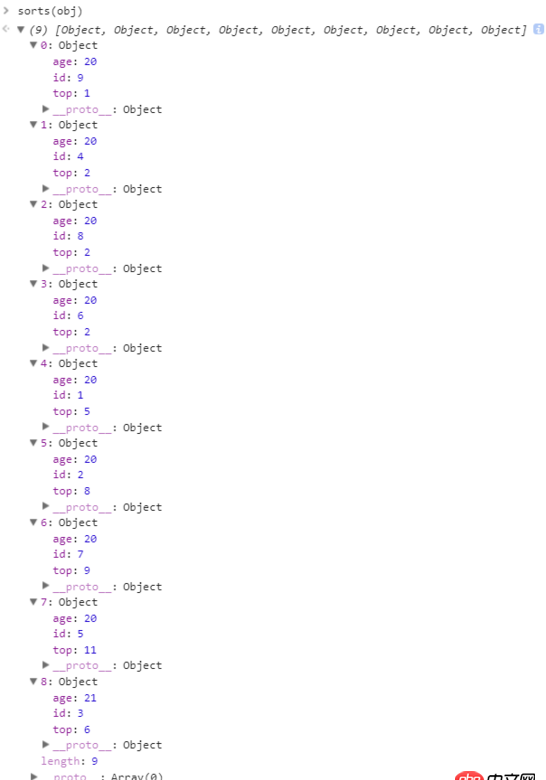
var sorts = arr => { let a = copy(arr); a.sort((a, b) => {return judge(a, b, whoFirst); }); return a; }S
WhoFirst 升序。
var obj = [{ id : 1, age : 20,top :5},{ id : 3, age : 21,top : 6},{ id : 2, age : 20,top : 8},{ id: 4, age: 20, top: 2},{ id: 8, age: 20, top: 2},{ id: 5, age: 20, top: 11},{ id: 7, age: 20, top: 9},{ id: 6, age: 20, top: 2},{ id: 9, age: 20, top: 1}]; sorts(obj);

相關(guān)文章:
1. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量2. sql語句 - 如何在mysql中批量添加用戶?3. mysql 可以從 TCP 連接但是不能從 socket 鏈接4. mysql - PHP定時(shí)通知、按時(shí)發(fā)布怎么做?5. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。6. mysql - JAVA怎么實(shí)現(xiàn)一個(gè)DAO同時(shí)實(shí)現(xiàn)查詢兩個(gè)實(shí)體類的結(jié)果集7. 事務(wù) - mysql共享鎖lock in share mode的實(shí)際使用場景8. mysql建表索引問題求助9. mysql - 數(shù)據(jù)庫建字段,默認(rèn)值空和empty string有什么區(qū)別 11010. mysql 非主鍵做范圍查找實(shí)現(xiàn)原理的一點(diǎn)困惑

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備