javascript - 為什么scroll事件阻止不了冒泡?
問題描述
需求是當鼠標在頁面某個有滾動條的元素內(nèi)部觸發(fā)scroll事件,阻止body的scroll一同觸發(fā)。
說白了就是:鼠標在p里滾時,即使p滾到頭了,body也不滾動。
我給了p一個scroll事件,里面阻止冒泡。想通過這個思路禁止body的scroll,但是并沒有什么用。那么問題來了:1.怎樣實現(xiàn)這個需求?2.為什么scroll阻止不了冒泡?3.關(guān)于給body overflow:hidden這個方法,已經(jīng)曉得了。若是用這種方法,麻煩點在于要判斷鼠標的位置是否在p內(nèi),有很多兼容性問題,而且貌似必須通過實踐觸發(fā)位置獲取(比如mousemove),關(guān)于這種解法,不知道有沒有比較便捷的寫法或者一些完善?
5月27日
感謝大家?guī)淼膁emo!!!我看網(wǎng)上的辦法也是用scrollTop,但是一直沒找到比較實用的,都寫的很復(fù)雜。感謝 cc_christian 提供這個非常清晰實用的版本~當然, 浴巾 給的jq插件效果更強大,可以說是完美~
看來這個scroll問題兼容性確實不怎么好,兩個好用的方法全是jq啊。而且我發(fā)現(xiàn)個問題,其實之前在網(wǎng)上有找到過不少scrollTop的思路,但是還是很疑惑,為什么本身的事件阻止不了?尤其是mousewheel,scroll在MDN上確實說了,不能cancel冒泡,但是mousewheel說是可以啊,但是實際用了還是不行。唯一的方法就是存儲滾動位置,在hover上去滾動起來的時候給scrollTop賦值。估計 浴巾 的插件內(nèi)部也是這樣的原理(沒有實際去看,怕是水平不行一時沒法都看懂)但是mousewheel為什么不行呢?為什么阻止不了冒泡呢?現(xiàn)在需求已經(jīng)完美實現(xiàn)了,只是想更清楚原始事件背后的原理。
問題解答
回答1:jQuery 插件: http://mohammadyounes.github....
性能問題滾輪滾一格, 只觸發(fā)一次滾輪事件scroll 事件是連續(xù)觸發(fā)的, 自從有了平滑滾動 (事實上 IE6 就已經(jīng)有了平滑滾動) , 每滾動 1 像素, 都會觸發(fā) scroll 事件
不建議 overflow:hidden 和 overflow:hidden 之間反復(fù)切換, 因為會導致 re-layout, 性能問題
原理:scroll 事件既不能 stopPropagation 也不能 preventDefault看上去是阻止了 scroll 事件, 其實是 preventDefault 滾輪/翻頁按鍵 事件
另外, mousewheel 是有兼容性問題的, 所以大家都用 jQuery 了
回答2:忘了在哪看過相關(guān)的文章了Demo拿走
回答3:教你個偏方,設(shè)置個變量 isScrolling = false;
當鼠標 hover 到 目標p時 ,isScrolling = true; 而對于body 當isScrolling = true時,禁止?jié)L動,簡單點就是
document.onmousewheel = function(e){ e = e || event; if(isScrolling){e.preventDefault();return false; }};
而當鼠標移開p時,isScrolling = false.
回答4:滾動阻止demo
//阻止事件冒泡$.stopEvent = function (e) { if (e && e.stopPropagation) { e.stopPropagation() } else { window.event.cancelBubble = true } };//阻止瀏覽器默認行為$.stopDefault = function (e) { if (e && e.preventDefault) { e.preventDefault() } else { window.event.returnValue = false } };回答5:
好吧,沒人繼續(xù)了。
目前能找到的方法就依然是overflowhidden。
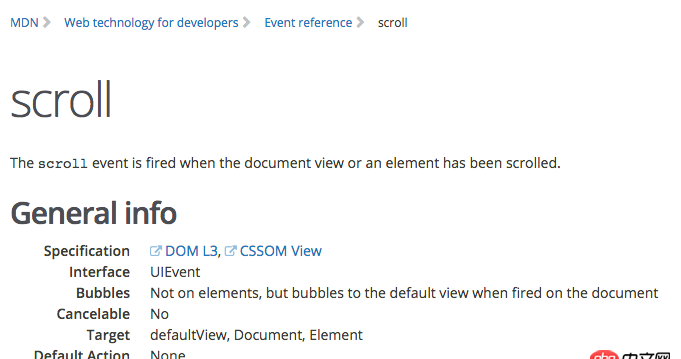
至于為什么scroll不能阻止冒泡,這個我在MDN上找到了答案:上面說,scroll只冒泡到document.defaultView,而且不能cancel掉。
但是mdn上說mousewheel是可以阻止冒泡的,但是我試了沒成功,希望會用的同學能寫個demo來瞧瞧~
回答6:試試mousewheel事件
相關(guān)文章:
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題2. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??3. html - Python2 BeautifulSoup 提取網(wǎng)頁中的表格數(shù)據(jù)及連接4. python - PyCharm里的一個文件不小心忽略了wx包5. android - VideoView與百度Map沖突6. python - (2006, ’MySQL server has gone away’)7. 小白學python的問題 關(guān)于%d和%s的區(qū)別8. python - 使用eclipse運行django代碼,修改了views.py這個文件,但是瀏覽器顯示的還是原有沒修改的結(jié)果,怎么處理?9. django - pycharm 如何配置 python3 的開發(fā)環(huán)境?10. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備