文章詳情頁
javascript - 為什么圖片預(yù)加載后里面的Img.onload = funcion(){}里面的東西最后才行??
瀏覽:70日期:2023-02-14 14:06:23
問題描述
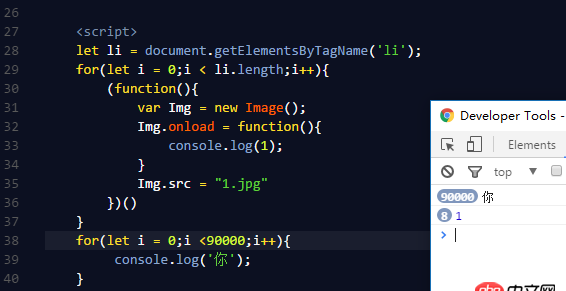
RT 附上瀏覽器中執(zhí)行的圖
問題解答
回答1:onload 當(dāng)圖像裝載完畢時(shí)調(diào)用的事件句柄。onload=function 意思便是讓圖像加載完畢后,調(diào)用這個(gè)onload時(shí)間也就是你自己寫的方法。這個(gè)種方式叫做事件回調(diào),或者委托。balabala...的都行
回答2:onload其實(shí)是一個(gè)異步的過程
標(biāo)簽:
JavaScript
相關(guān)文章:
1. dockerfile - [docker build image失敗- npm install]2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. docker - 如何修改運(yùn)行中容器的配置4. 為什么我ping不通我的docker容器呢???5. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么6. nignx - docker內(nèi)nginx 80端口被占用7. docker綁定了nginx端口 外部訪問不到8. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?9. angular.js - angular內(nèi)容過長展開收起效果10. docker不顯示端口映射呢?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備