文章詳情頁
javascript - 求助:vue2.0中使用element ui遇到的問題
瀏覽:95日期:2023-02-20 14:32:50
問題描述

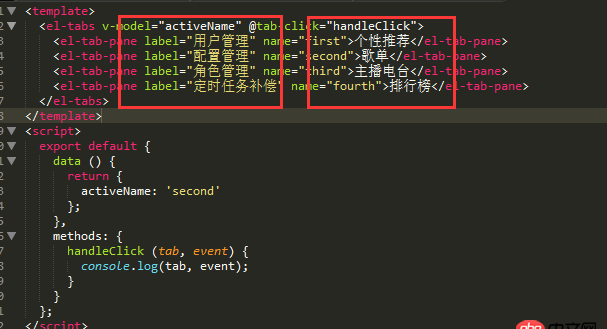
是這樣的,在vue-cli項目中,使用element ui,在用到el-tabs組件時,左邊的label內容一旦更改(如圖,想讓左邊跟給右邊的一致),瀏覽器就卡住了,連刷新都不行,是什么原因呢?求大神指點X-X

項目中引入element ui

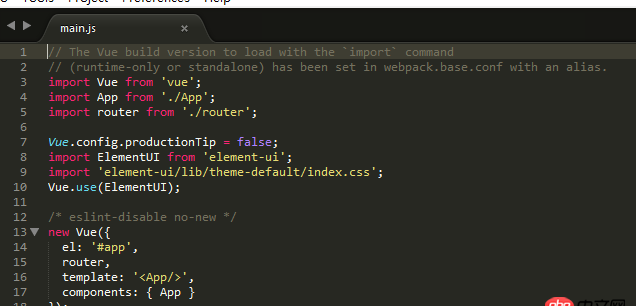
main.js引用
問題解答
回答1:你用的什么瀏覽器
回答2:看看你報錯的頁面?
標簽:
JavaScript
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. javascript - iframe 為什么加載網頁的時候滾動條這樣顯示?3. dockerfile - 為什么docker容器啟動不了?4. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下5. macos - mac下docker如何設置代理6. javascript - web網頁版app返回上一頁按鈕在ios設備失效怎么辦?安卓上可以,代碼如下,請大神幫助,萬分感謝。7. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?8. mysql - AttributeError: ’module’ object has no attribute ’MatchType’9. javascript - webapp業務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?10. javascript - es6中this
排行榜

 網公網安備
網公網安備