文章詳情頁
javascript - react 組件 使用super()報錯
瀏覽:120日期:2023-03-02 14:28:12
問題描述
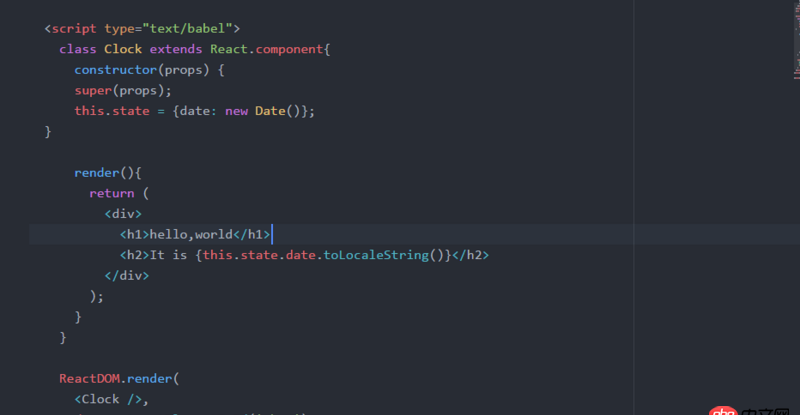
項目要用react,于是就按照官網和阮一峰的教程在學代碼如圖: 下面的是對react的引用,就是從阮一峰的demo里面直接復制的三個文件
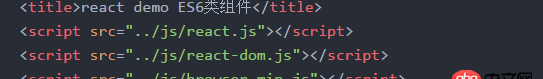
下面的是對react的引用,就是從阮一峰的demo里面直接復制的三個文件 如下為運行后對super的報錯,這個是因為引用的文件里面缺少東西嗎
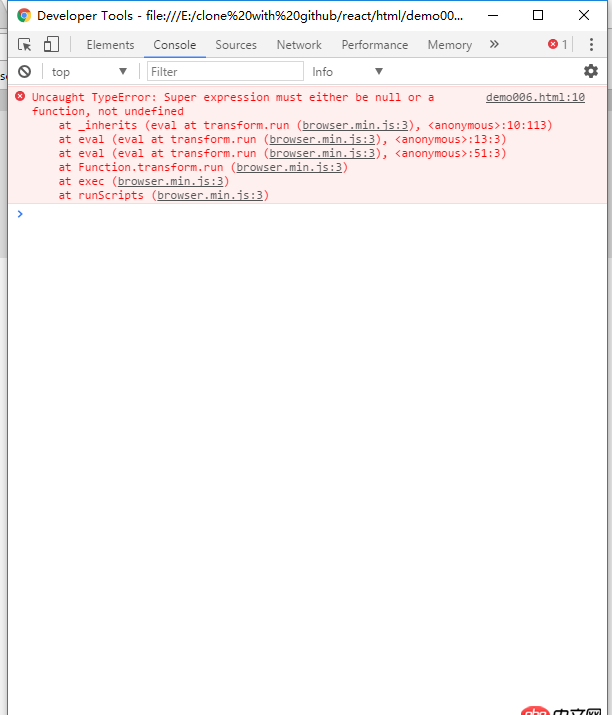
如下為運行后對super的報錯,這個是因為引用的文件里面缺少東西嗎
問題解答
回答1:因為你沒傳任何的prop,所以props是undefined的,這里應該用super()。
回答2:少引一個babel, class xxx extends React是es6寫法, 需要轉義.可以下載下來本地引用.
<script src='https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js'></script>回答3:
樓上正解,super()不帶props參數 就不會報錯
回答4:各位英語不看的咯 0_0
這個錯誤難道不是說super undefined?誰是super?Component構造函數哇
看樓主用的React.component 而不是React.Component
標簽:
JavaScript
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. docker - 如何修改運行中容器的配置3. dockerfile - [docker build image失敗- npm install]4. docker不顯示端口映射呢?5. nignx - docker內nginx 80端口被占用6. docker綁定了nginx端口 外部訪問不到7. angular.js - angular內容過長展開收起效果8. 為什么我ping不通我的docker容器呢???9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?
排行榜

 網公網安備
網公網安備