javascript - 性能優(yōu)化的問題
問題描述

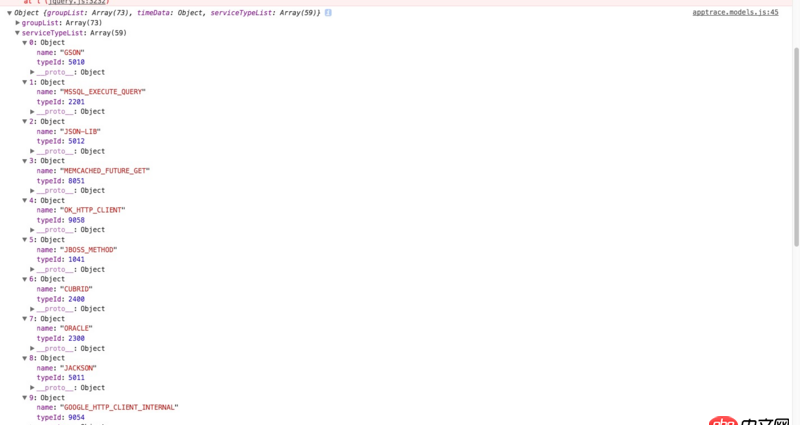
 這段代碼怎么優(yōu)化, 老大說 轉(zhuǎn)成ES6的map數(shù)據(jù)結(jié)構(gòu),我轉(zhuǎn)的可能不對好像更慢啦
這段代碼怎么優(yōu)化, 老大說 轉(zhuǎn)成ES6的map數(shù)據(jù)結(jié)構(gòu),我轉(zhuǎn)的可能不對好像更慢啦
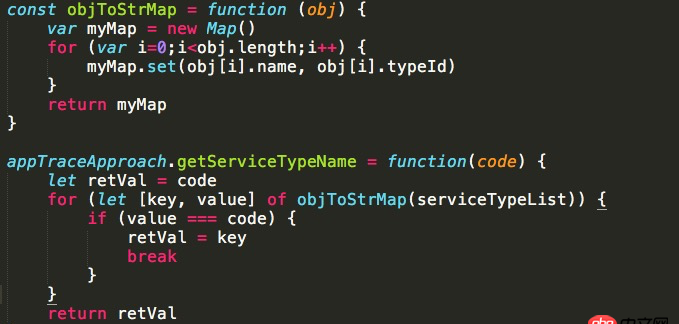
 這是我做的優(yōu)化,好像更慢了 請大神們指教
這是我做的優(yōu)化,好像更慢了 請大神們指教
問題解答
回答1:用 filter() 確實可以一句話搞定,但是,效率不高。其實可以用 find (參考 MDN)
function getServiceTypeName(code) { return serviceTypeList.find(val => val.name === code);}
可惜 IE 不支持 find(),所以在 MDN 文檔快結(jié)束的地方,有一個 Polyfill。
如果說采用 map 來實現(xiàn),也不需要用 ES6 的 Map,因為原生對象就支持 string 類型的 key,但不管怎么實現(xiàn),這個 map 的轉(zhuǎn)換應(yīng)該在 getServiceTypeName 之外進行。因為轉(zhuǎn)換的過程比你寫的 for ... of 更耗時。
function toMap(list) { return list.reduce((map, item) => {map.set(item.name, item);return map; }, new Map());}serviceTypeMap = toMap(serviceTypeList);function getServiceTypeName(code) { return serviceTypeMap.get(code);}回答2:
objToStrMap初始化一次就可以了,你循環(huán)中每次都在初始化,這樣會比較慢。
補充說明
const objToStrMap=function (obj) { var myMap=new Map(); obj.forEach((item) => myMap.set(item.typeId, item.name) ); return myMap;}var serviceTypeList=[ {’typeId’:1,’name’:’first’ }, {’typeId’:2,’name’:’second’ },]function init(){ serviceTypeList= objToStrMap(serviceTypeList)}init();//預(yù)先初始化,應(yīng)用啟動前或確保在getServiceTypeName服務(wù)調(diào)用前已經(jīng)被初始化完成。getServiceTypeName=function (code) { return serviceTypeList.get(code);}console.log(getServiceTypeName(2)); //輸出:second回答3:
...
先轉(zhuǎn)成鍵值對為name:Id的map結(jié)構(gòu)。然后就可以直接用name去拿相應(yīng)的id。你完全沒搞懂他給你說的方法的意思。
先把type數(shù)組轉(zhuǎn)化成map結(jié)構(gòu),然后通過map.get(code)去拿就好了。不用遍歷。
回答4:function中,可以這樣寫let result = serviceTypeList.map((val)=> val.typeId === code);retVal = result.name;
回答5:半行代碼就搞定
serviceTypeList.filter(obj => obj.id==*code*)[0].name回答6:
循環(huán)里做filter這個操作本身不慢的。
什么轉(zhuǎn)成map的方案需要考慮轉(zhuǎn)換本身的開銷
一部分語言自帶的map實現(xiàn),在集合很小的時候用的就是數(shù)組,省去了hashcode的操作反而提高效率
相關(guān)文章:
1. 引入traits后,為什么index得是空的呢?2. java - 如何理解“不要通過共享內(nèi)存來通信,而應(yīng)該通過通信來共享內(nèi)存”?3. javascript - 如何在NW.JS中使用Node自動重啟進程?4. javascript - table固定尾行,有人寫過嗎?5. gulp-ruby-sass編譯出來的文件有錯6. dockerfile - docker-compose啟動lnmp失敗?7. 為什么學(xué)習(xí)PHP8. javascript - 使用node.js的ws模塊不斷地向客戶端發(fā)送消息,應(yīng)該如何不斷地去觸發(fā)“發(fā)送”這個動作9. javascript - 為什么會打印兩次啊?10. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備