javascript - 關于ajax異步的問題
問題描述
async 默認是 true,即為異步方式,$.Ajax 執(zhí)行后,會繼續(xù)執(zhí)行ajax后面的腳本,直到服務器端返回數(shù)據(jù)后,觸發(fā)$.Ajax里的success方法,這時候執(zhí)行的是兩個線程。若要將其設置為false,則所有的請求均為同步請求,在沒有返回值之前,同步請求將鎖住瀏覽器,用戶其它操作必須等待請求完成才可以執(zhí)行。
這個其他操作具體舉個例子呢,是指 http 請求還是 js 腳本?
問題解答
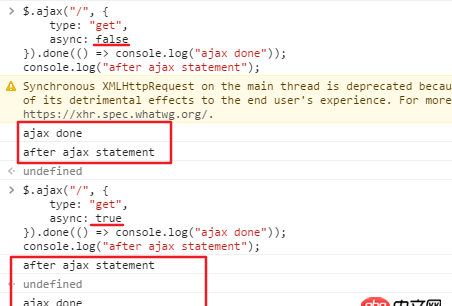
回答1:先上圖

async 為 false 的時候,阻塞代碼直到 ajax 調用返回,所以是先執(zhí)行的 done(即 success) 再執(zhí)行的 ajax 調用之后的那句 console.log。
async 為 true(默認) 的時候,不阻塞代碼,所以下面的 console.log 先執(zhí)行,等 ajax 返回之后再執(zhí)行的 done 里面的 console.log。
回答2:指js腳本http://transcoder.tradaquan.com/from=2001a/bd_page_type=1/ssid=0/uid=0/pu=usm%401%2Csz%401320_2003%2Cta%40iphone_1_10.3_1_11.5/baiduid=3ECCA1E6D2665DB48EFEBB60D9D9084F/w=0_10_/t=iphone/l=3/tc?ref=www_iphone&lid=8260698868132866872&order=1&fm=alhm&h5ad=1&srd=1&dict=32&tj=h5_mobile_1_0_10_title&w_qd=IlPT2AEptyoA_yivDVKcCTpsvgzWOeIntjcXa3jSqfgrUO_&sec=21456&di=8e54227838fdccf9&bdenc=1&nsrc=IlPT2AEptyoA_yixCFOxXnANedT62v3IEQGG_ytK1DK6mlrte4viZQRAVDb6QHOTCU8sumX0sqdFtXLR_7Mi8xR_qbIwdzZz
回答3:$.Ajax 后面的 js 腳本。(最好不要使用腳本這個詞)
回答4:如果ajax是同步的,就是說js順序執(zhí)行,http請求是ajax發(fā)的,js是就是js,不要混為一談。用戶其他操作,應該是指用戶觸發(fā)了和js有關的操作。如果ajax后面有綁定某個元素的時間,是可以觸發(fā)的。最終總結就是,當前js腳本,同步ajax時,腳本順序執(zhí)行;異步ajax時,異步執(zhí)行,所謂異步執(zhí)行就是,執(zhí)行到ajax時,不等請求是否返回,直接執(zhí)行ajax之后的js語句。
相關文章:
1. java類加載機制-類定義中new如何理解2. android - 使用vue.js進行原生開發(fā)如何進行Class綁定3. java - c++ 經常出現(xiàn)error LNK20194. 大數(shù)據(jù)處理 - mysql百萬級記錄分頁查詢優(yōu)化方式有幾種方式?5. mySql排序,序號6. mysql取模分表與分表7. 常量在外面不加引號會報錯。8. wordpress里,這樣的目錄列表是屬于小工具還是啥?9. 怎么在phpstudy中用phpexcel上傳數(shù)據(jù)到MYSQL?10. dump(Db::query(’SELECT * FROM `user`’));的時候提醒錯誤。

 網公網安備
網公網安備