文章詳情頁
javascript - 怎樣在vue組件中優雅的獲得vuex中的state的值
瀏覽:193日期:2023-03-15 11:57:51
問題描述
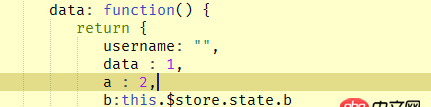
我是這么寫的,感覺有點怪

官方api上是這樣寫的 ,那我怎么把state中的值賦給data中的a呢

問題解答
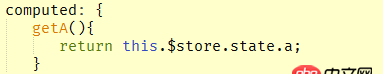
回答1:在data()中去掉a, 直接改為計算屬性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文檔中一樣,直接用計算屬性this.getA,不用在data里聲明a
修改a的值請使用mutations提交到vuex
標簽:
JavaScript
相關文章:
1. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. Span標簽3. css - 求推薦適用于vue2的框架 像bootstrap這種類型的4. docker-machine添加一個已有的docker主機問題5. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?6. css - 關于div自適應問題,大家看圖吧,說不清7. android新手一枚,android使用httclient獲取服務器端數據失敗,但是用java工程運行就可以成功獲取。8. angular.js使用$resource服務把數據存入mongodb的問題。9. redis啟動有問題?10. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)
排行榜

 網公網安備
網公網安備