文章詳情頁
javascript - react-router V4 BrowserRouter頁面刷新的問題?
瀏覽:106日期:2023-03-16 17:53:29
問題描述
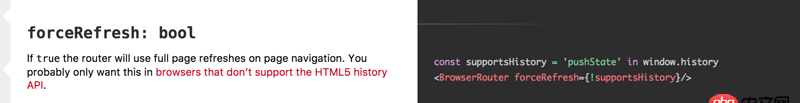
下圖為官方文檔中,BrowserRouter->forceRefresh屬性的解釋,但是將forceRefresh設置為false,頁面還是刷新了,無法通過react-redux共享之前的狀態了,將BrowserRouter更換為HashRouter就是ok的,尋求解答?
找到答案了,是我對這個東西理解的問題!我以為只要修改window.history就可以直接改變React的渲染,事實上不是這樣的,react-router有自己的history,需要通過它自己的history來操作;直接修改window.history并不會導致react重新渲染,而是直接刷新了頁面(配置了HTML5 History 模式導致的假象);
問題解答
回答1:forceRefresh為false只能保證頁面不是整體刷新的
標簽:
JavaScript
相關文章:
1. debian - docker依賴的aufs-tools源碼哪里可以找到啊?2. docker綁定了nginx端口 外部訪問不到3. nignx - docker內nginx 80端口被占用4. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!5. docker容器呢SSH為什么連不通呢?6. docker網絡端口映射,沒有方便點的操作方法么?7. angular.js - angular內容過長展開收起效果8. 前端 - ng-view不能加載進模板9. android clickablespan獲取選中內容10. ddos - apache日志很多其它網址,什么情況?
排行榜

 網公網安備
網公網安備