javascript - vue更改當前節點元素
問題描述
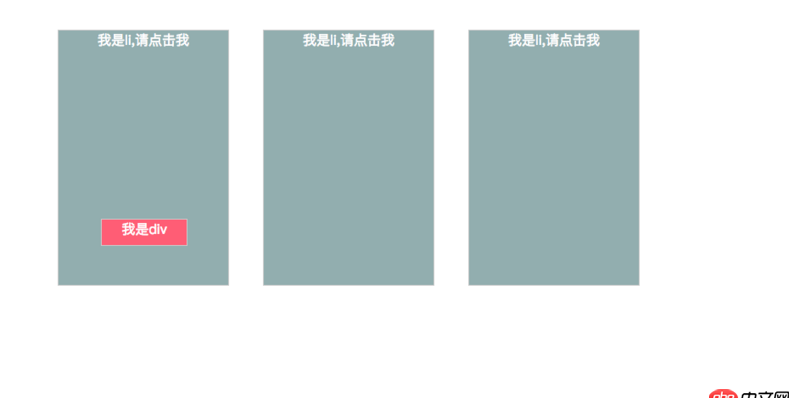
 我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題
我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題 這個語法怎么用??這不是 function b(return a+1)嗎??
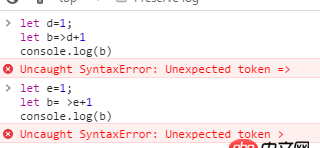
這個語法怎么用??這不是 function b(return a+1)嗎??
問題解答
回答1:第一個問題:你應該按照Vue的規則來用
<p id='app'> <ul> <li v-for='item in items'> <p v-if='item.visible' v-text='item.content1' @click='item.visible=false'></p> <p v-if='!item.visible' v-text='item.content2' @click='item.visible=true'></p> </li> </ul></p>
new Vue({ el: ’#app’, data() { return { items: [{content1: '11111',content2: '22222',visible: true }, {content1: '33333',content2: '44444',visible: true }] } }});
在線演示:https://jsfiddle.net/n6sga9v2/
第二個問題:
你是在說箭頭函數嗎?如果是,那你用的語法都是錯的,有個小短文,你可以看看
ES2015入門系列3-箭頭函數
回答2:用不同的屬性控制不同的元素
const b = () => d + 1
學好 JS 基礎再來提問。
相關文章:
1. docker網絡端口映射,沒有方便點的操作方法么?2. css - chrome下a標簽嵌套img 顯示會多個小箭頭?3. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.4. javascript - 網頁打印頁另存為pdf的代碼一個問題5. java中返回一個對象,和輸出對像的值,意義在哪兒6. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?7. css3 - 純css實現點擊特效8. javascript - 關于apply()與call()的問題9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. docker start -a dockername 老是卡住,什么情況?

 網公網安備
網公網安備