javascript - Element UI表格錯行
問題描述
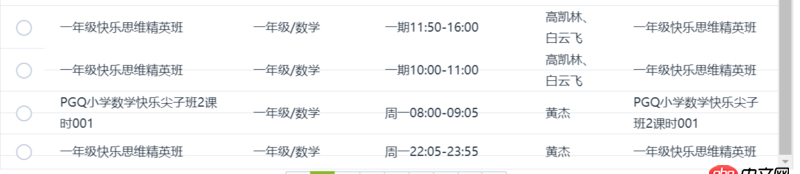
用Element UI和Vue開發時,將Element UI中的diaolog組件改成自己的組件,在這個組件中使用Element UI中的表格組件,發現渲染的時候有的時候會錯行,目前發現原因是我加的單選按鈕radio的原因,但是不知道如何解決。如下圖所示,求大神答疑解惑
<!--diaolog表格-->
<el-table :data='gridData' highlight-current-row fit> <el-table-column label='' width='50'> <template scope='scope'><el-radio :label='gridData[scope.$index].classId' v-model='radio' @change.native='getCurrentRow(scope.$index)'></el-radio> </template> </el-table-column> <el-table-column prop='className' label='班級名稱' width='220'></el-table-column> <el-table-column prop='gradeSubject' label='年級/科目' width='150'></el-table-column> <el-table-column prop='teachingTime' label='授課時段' width=''></el-table-column> <el-table-column prop='teacher' label='任課老師' width='100'></el-table-column> <el-table-column prop='classTypeName' label='班型' width=''></el-table-column> </el-table> <!--分頁--> <p class='page-box'> <el-pagination layout='prev, pager, next' :page-count='pageTotal' :current-page='currentPage' @current-change='onChangePage'></el-pagination> </p>
問題解答
回答1:<el-table-column type='index' width='60px'></el-table-column>1.需要加上width屬性;2.如果你有五列,讓其中一列不設置width,這樣能好看一些。
--> 你可以試一下。^_^
相關文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報404錯誤5. javascript - js 寫一個正則 提取文本中的數據6. 算法 - python 給定一個正整數a和一個包含任意個正整數的 列表 b,求所有<=a 的加法組合7. android 如何實現如圖中的鍵盤上的公式及edittext的內容展示呢8. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?9. php自學從哪里開始?10. 網站被黑,請教下大神,怎么對datebase.php內容加密。

 網公網安備
網公網安備