javascript - jq 上傳圖片成功后添加一個新的上傳框時出現(xiàn)問題
問題描述
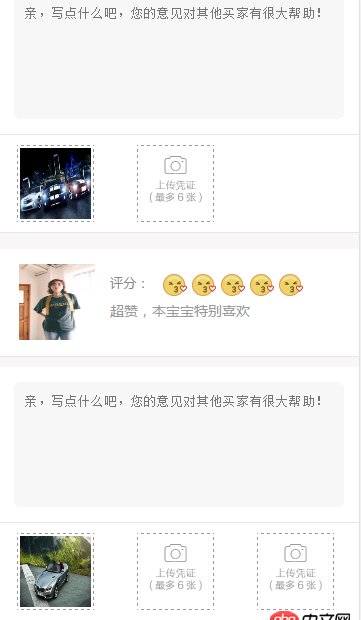
第一個評論上傳圖片時候沒有問題,當?shù)诙€評論時,新添加的上傳框受到了上一個的影響,本來應該出現(xiàn)一個,但是出現(xiàn)了2個,求助是什么原因造成


html部分
<p class='evaluation-upload-block'>
<p class='nctouch-upload-img'> <p class='nctouch-upload'><a href='javascript:void(0);'> <span><input type='file' hidefocus='true' size='1' goods- val='0' name='file' id=''></span> <p><i class='icon-upload'></i></p> </a><input type='hidden' name='goods[1667][evaluate_image][0]' value=''> </p> <img src='http://www.lshqa.cn/wap/images/upload_tips.png'> </p>
</p>
jq部分
$(’.evaluation-upload-block’).on(’click’,’input[name='file']’,u); function u(){
$(this).unbind(’click’); $(’input[name='file']’).ajaxUploadImage({url: ApiUrl + '/index.php?act=sns_album&op=file_upload',data: { key: e},start: function(e) { e.parent().after(’<p class='upload-loading'><i></i></p>’); e.parent().siblings('.pic-thumb').remove()},success: function(e, a) { checkLogin(a.login); if (a.datas.error) {e.parent().siblings('.upload-loading').remove();$.sDialog({ skin: 'red', content: '圖片尺寸過大!', okBtn: false, cancelBtn: false});return false } e.parent().after(’<p class='pic-thumb'><img src='http://www.lshqa.cn/wenda/’ + a.datas.file_url + ’'/></p>’); e.parent().siblings('.upload-loading').remove(); e.parents('a').next().val(a.datas.file_name); e.parents('.nctouch-upload-img').find(’.upload_tips’).remove(); var num = e.attr(’val’);num = parseInt(num) + 1; if(num < 6){var goods_id = e.attr(’goods-id’);var i = ’<p class='nctouch-upload-img'>’+’<p class='nctouch-upload'>’ +’<a href='javascript:void(0);'>’ +’<span><input type='file' hidefocus='true' size='1' goods- val='’+ num +’' name='file' id=''></span>’+’<p><i class='icon-upload'></i></p>’ +’</a>’+’<input type='hidden' name='goods[’+ goods_id +’][evaluate_image][’+ num +’]' value='' />’+’</p>’+’</p>’;e.parents('.nctouch-upload-img').after(i); }} });
};
問題解答
回答1:解決了,是click事件累加的問題其實直接執(zhí)行u()就好了
相關文章:
1. python - Django有哪些成功項目?2. 實現(xiàn)bing搜索工具urlAPI提交3. Python從URL中提取域名4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. 關于mysql聯(lián)合查詢一對多的顯示結果問題6. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。7. node.js - 微信小程序websocket連接問題8. 直接打字符不可以嗎?>和>有區(qū)別嗎9. node.js - windows10下的npm全局路徑的復原或者將npm徹底刪除?10. Python中使用超長的List導致內存占用過大

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備