文章詳情頁
javascript - angular-cli使用ng build --prod 和ng build --prod --aot 打包文件大小相同?
瀏覽:141日期:2023-04-08 15:17:00
問題描述
我的完整項目使用ng build --prod編譯后大小是1713k,如圖所示
使用ng build --prod --aot 之后大小還是1713k;
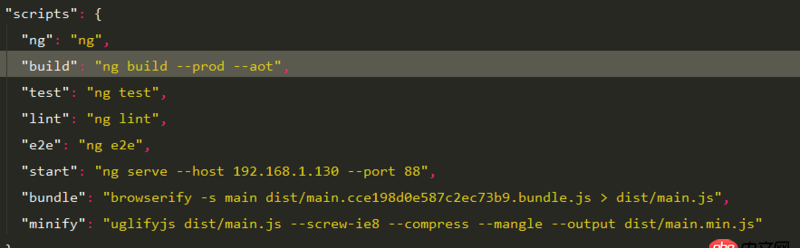
--aot 還需要別的配置參數才能有效嗎?
4.或者說,使用--aot參數之前,還要進行搖樹優化?
問題解答
回答1:--prod turns on AOT, you don’t need to pass both options. See this section of the docs: https://github.com/angular/an...這個是github上面,人家的回答,不知道有沒有用。
回答2:--prod 默認 開啟了--aot ,所以在使用--prod 和 --prod --aot一樣啦
標簽:
JavaScript
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??3. html - Python2 BeautifulSoup 提取網頁中的表格數據及連接4. python - PyCharm里的一個文件不小心忽略了wx包5. android - VideoView與百度Map沖突6. python - (2006, ’MySQL server has gone away’)7. 小白學python的問題 關于%d和%s的區別8. python - 使用eclipse運行django代碼,修改了views.py這個文件,但是瀏覽器顯示的還是原有沒修改的結果,怎么處理?9. django - pycharm 如何配置 python3 的開發環境?10. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。
排行榜

 網公網安備
網公網安備