javascript - webpack 報錯 新人 求解
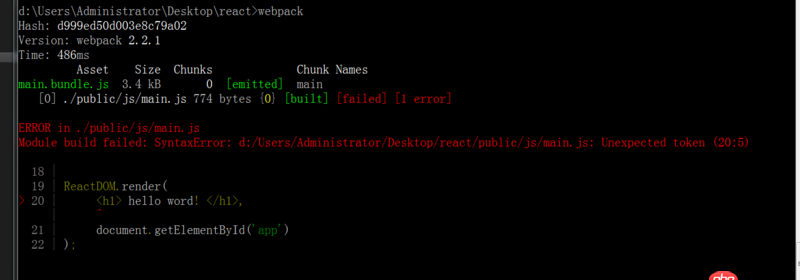
問題描述

和webpack 配置
package.json
{ 'name': 'flower', 'version': '0.0.0', 'private': true, 'scripts': { 'start': 'node ./bin/www' }, 'dependencies': { 'antd': '^2.11.2', 'body-parser': '~1.17.1', 'cookie-parser': '~1.4.3', 'debug': '~2.6.3', 'express': '~4.15.2', 'jade': '~1.11.0', 'morgan': '~1.8.1', 'react': '^15.6.1', 'react-dom': '^15.6.1', 'react-redux': '^5.0.5', 'react-router': '^4.1.1', 'redux': '^3.7.1', 'serve-favicon': '~2.4.2', 'session': '^0.1.0' }, 'devDependencies': { 'babel-core': '^6.25.0', 'babel-loader': '^7.1.1', 'babel-preset-es2015': '^6.24.1', 'webpack': '^2.2.1' }}
main.js代碼
import React from 'react';import ReactDOM from 'react-dom';// import {Route,Router,IndexRoute,hashHistory} from 'react-router';// import {Provider} from 'react-redux';//import store from 'store';// class Test extends React.Component{// constructor(props){// super(props);// }// render(){// return (<p> hello word </p>)// } // }ReactDOM.render( <h1> hello word! </h1>, document.getElementById(’app’));
問題解答
回答1://第一步npm install --save-dev babel-preset-react//第二步,再在presets中添加reactpresets: [’es2015’, ’react’]
另外,多說一句,你用的配置項大多為1的,僅為兼容性而存在。
webpack2或者webpack3相關(guān)配置,可以自己到官網(wǎng)學(xué)習(xí):https://doc.webpack-china.org...
回答2:這個不是 webpack 的錯誤,是你的代碼寫的有問題
ReactDom.render(<h1>hello world!</h1>,document.getElementById(’app’))
這里的 ReactDom.render的第一個參數(shù)應(yīng)該是 React.Component對象
相關(guān)文章:
1. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實(shí)在是找不到哪里的問題了。2. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?3. python - Django有哪些成功項目?4. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)5. Python中使用超長的List導(dǎo)致內(nèi)存占用過大6. node.js - 微信小程序websocket連接問題7. javascript - vue過渡效果 css過渡 類名的先后順序8. javascript - 我是做web前端的,公司最近有一個項目關(guān)于數(shù)據(jù)統(tǒng)計的!9. javascript - 如何使用loadash對[object,object,object]形式的數(shù)組進(jìn)行比較10. javascript - vuejs+elementui 購物車價格計算,點(diǎn)擊加減號修改數(shù)量總價都不會改變,但是計算執(zhí)行了

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備