javascript - webpack打包后的bundlejs文件代碼不知道什么意思.
問題描述




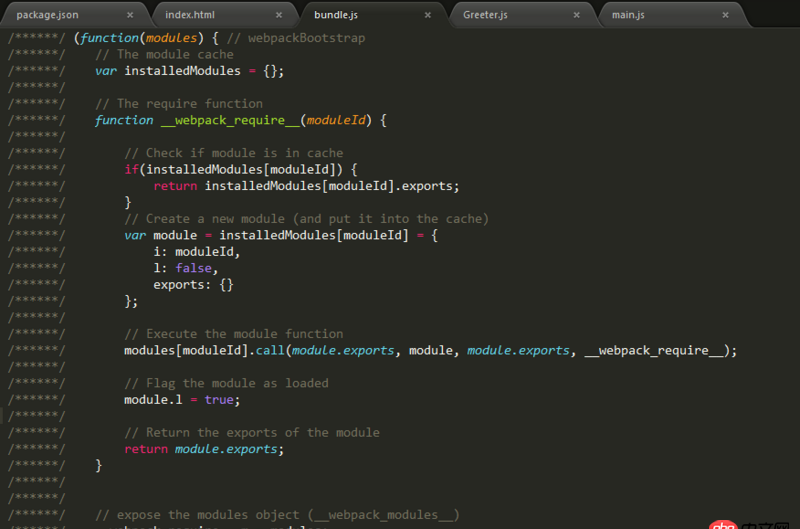
bundle.js生成的這些代碼是什么啊?瀏覽器運行html報錯啊.http://www.jianshu.com/p/42e1... 我是按照這里的說明操作的啊
問題解答
回答1:webpack將工程的依賴文件解耦壓縮打包生成了你的 bundle.js,沒人會去管這個 bundle.js 的內容,另外請注意各個博客中使用的依賴庫的版本,版本升級造成API接口改變是很有可能的,還有你具體報了什么錯也沒說清楚,問問題就這樣貼了個鏈接,被踩很正常。
回答2:正如樓上所說.你最好再編輯下你的問題.建議你結合webpack的文檔,與各教程對照學習.根據你的目錄結構,我推測下webpack.config.js的寫法,我也是初學,有不對之處歡迎各位扶正.假設你開發目錄結構
text_pro/|- node_modules/|- src/|- |- js/|- |- |- main.js|- |- |- Greeter.js|- |- index.html|- webpack.config.js|- package.json
// webpack.config.jsvar path = require(’path’), HtmlWebpackPlugin = require(’html-webpack-plugin’), webpack = require(’webpack’);module.exports = { entry: {// greeter: ’./src/js/Greeter.js’, // 把greeter文件單獨提取出來.main: ’./src/js/main.js’ // 如果不單獨提取greeter文件,它將跟main打包到一起. }, output: {path: path.resole(__dirname, ’dist’), // 輸出路徑filename: ’js/[name].[hash:5].js’ // 輸出文件名,[hash:5]這里的:5意思是只要hash的5個字符,當時看各教程案例都沒解釋這個,搞的我一開始也不明白這是什么用意. }, // 以上基本就算完成了webpack工程化,如果你要把引用的greeter文件提取出來就使用 CommmonsChunkPlugin插件. plugins: [new webpack.optimize.CommmonsChunkPlugin({name: ’greeter’}),new HtmlWebpackPlugin() // 該插件是把打包的JS所應用到的html中. ]}
// package.json{ 'name': 'test_pro', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'dev': 'webpack-dev-server --progress --colors --inline', 'build': 'webpack -p' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'html-webpack-plugin': '^2.29.0', 'webpack': '^3.0.0', 'webpack-dev-server': '^2.5.0' }}
我入門時幫助比較大的幾個鏈接webpack 中文文檔(2.2)webpack 官方文檔Webpack之“多頁面開發”最佳實戰Webpack 常見靜態資源處理 <- 主要參考的是加載器/插件的參數說明.webpack踩坑之路 (2)——圖片的路徑與打包
相關文章:
1. docker綁定了nginx端口 外部訪問不到2. docker網絡端口映射,沒有方便點的操作方法么?3. docker容器呢SSH為什么連不通呢?4. thinkphp5.1學習時遇到session問題5. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!6. nignx - docker內nginx 80端口被占用7. angular.js - angular內容過長展開收起效果8. macos - mac下docker如何設置代理9. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款10. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?

 網公網安備
網公網安備