文章詳情頁
javascript - echarts 平均數怎么自定義
瀏覽:135日期:2023-04-29 17:49:28
問題描述
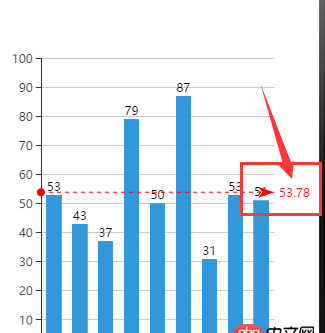
 圖A
圖A
一般的echarts平均數顯示如圖A這樣的,現在想實現圖B這樣的怎么自定義呀?麻煩懂的人給解答一下 多謝。
 圖B
圖B
問題解答
回答1:http://echarts.baidu.com/opti...
serise里設置markline -> data
{ name: ’Y 軸值為 100 的水平線’, yAxis: 100 },
標簽:
JavaScript
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. javascript - iframe 為什么加載網頁的時候滾動條這樣顯示?3. dockerfile - 為什么docker容器啟動不了?4. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下5. macos - mac下docker如何設置代理6. javascript - web網頁版app返回上一頁按鈕在ios設備失效怎么辦?安卓上可以,代碼如下,請大神幫助,萬分感謝。7. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?8. mysql - AttributeError: ’module’ object has no attribute ’MatchType’9. javascript - webapp業務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?10. javascript - es6中this
排行榜

 網公網安備
網公網安備