sort - javascript 手動指定對象陣列的順序
問題描述
我有一個對象陣列,我希望他照我自己指定好的順序做排列,如下,依照我指定好的name順序做排列,純原生javascript我會使用以下的方式做,請問有沒有lodash或其他第三方的知名套件,可以達到如下的效果,或者說有其他更有效率 簡單的寫法?
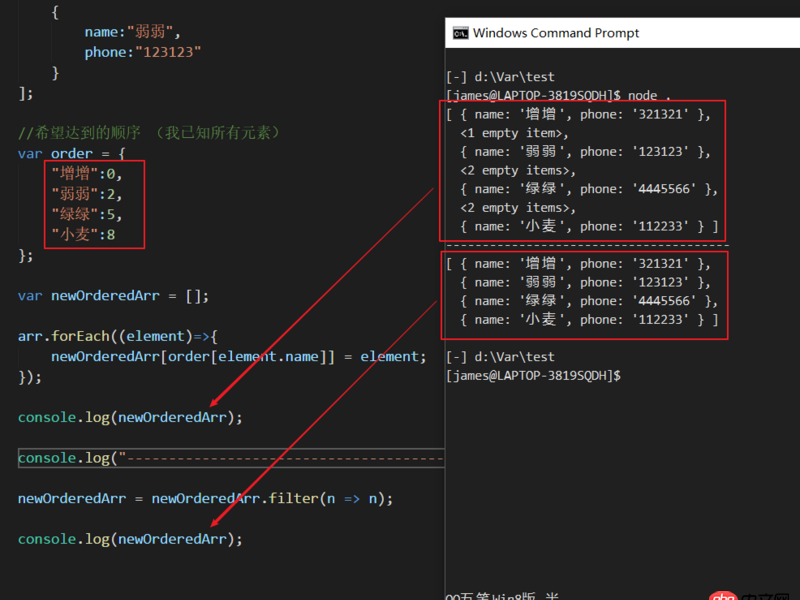
var arr = [ {name:’小麥’,phone:’112233’ }, {name:’綠綠’,phone:’4445566’ }, {name:’增增’,phone:’321321’ }, {name:’弱弱’,phone:’123123’ }];//希望達到的順序 (我已知所有元素)var order = { ’增增’:0, ’弱弱’:1, ’綠綠’:2, ’小麥’:3};var newOrderedArr = [];arr.forEach((element)=>{ newOrderedArr[order[element.name]] = element;});console.log(newOrderedArr);
console的結果如下
[ { name: ’增增’, phone: ’321321’ }, { name: ’弱弱’, phone: ’123123’ }, { name: ’綠綠’, phone: ’4445566’ }, { name: ’小麥’, phone: ’112233’ } ]
問題解答
回答1:如果 orders 里面是按 0 ~ n 的連續值,那你的方法已經非常非常快了,其它庫方法達不到這個速度(因為它們會考慮不連續的情況)
如果不連續,可以用 sort
newOrderedArr = arr.sort((a, b) => order[a.name] - order[b.name]);
或者也可以用你的辦法,再加個過濾
newOrderedArr = newOrderedArr.filter(n => n);
補充:對非連續序號的情況,加不加排序的比較如圖

這個思路覺得已經很快了。從易用的角度看 order 的 index 可以生成,這樣每次輸入名字的數組即可。
但如果有重名則不行。得為每個名字維護個數組記錄,最后再 concat 起來
相關文章:
1. javascript - 如何在NW.JS中使用Node自動重啟進程?2. javascript - 為什么會打印兩次啊?3. dockerfile - docker-compose啟動lnmp失敗?4. gulp-ruby-sass編譯出來的文件有錯5. 引入traits后,為什么index得是空的呢?6. python - 為什么寫了換行語句,結果還是沒有換行?7. string - Python字符串不區分大小寫替換8. mysql錯誤,求mysql大神9. angular.js使用$resource服務把數據存入mongodb的問題。10. python - django中普通用戶如何利用admin修改自己的信息?

 網公網安備
網公網安備