javascript - 一個JS的算法,求大神解答
問題描述
有如下一個數組 [ {'id': 100006, 'value': '40,1666'}, {'id': 100017, 'value': '112,113'}, ]期望輸出如下結果 [’10006:40,100017:112’, ’10006:40,100017:113’, ’10006:1666,100017:112’, ’10006:1666,100017:113’, ]
亦或者輸入三個或者N個數組[ {'id': 100006, 'value': '40,1666'}, {'id': 100017, 'value': '112,113'}, {'id': 100018, 'value': '1,2'},]能夠輸出[’10006:40,100017:112’, ’10006:40,100017:113’, ’10006:40,100018:1’, ’10006:40,100018:2’, ’10006:1666,100017:112’, ’10006:1666,100017:113’, ’10006:1666,100018:1’, ’10006:1666,100018:2’, ’100017:112,100018:1’, ’100017:112,100018:2’, ’100017:113,100018:1’, ’100017:113,100018:2’,]
請問怎么實現這個函數?
附加:最好不論輸入數組長度都能正確的輸出相應的值(是所有數組的里的值都會被匹配一次),有些答案是固定取值0,1的,期望不要這樣。
問題解答
回答1:有如下一個數組 [ {'id': 100006, 'value': '40,1666'}, {'id': 100017, 'value': '112,113'}, ]期望輸出如下結果 [’10006:40,100017:112’, ’10006:40,100017:113’, ’10006:1666,100017:112’, ’10006:1666,100017:113’, ]A
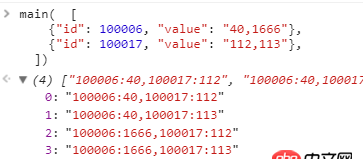
var arr = [ {'id': 100006, 'value': '40,1666'}, {'id': 100017, 'value': '112,113'}]var f = arr => { return arr.map(item => {let id = item.id; return item.value.split(’,’).map(v => `${id}:${v}`); });}var main = arr => { let res = f(arr)return res[0].reduce((acc, cur) => {let temp = res[1].map(e => `${cur},${e}`);return acc.concat(temp); }, [])}ScreenShot

核心就是:第一層遍歷數組 第二層遍歷對象屬性
回答3:var data = [ {'id': 100006, 'value': '40,1666'}, {'id': 100017, 'value': '112,113'}, ];var cache = [];var output = [];data.forEach(function(value,index,array){ //拆分value值 cache[index] = array[index].value.split(’,’); console.log(cache[index]);})for(let i=0;i<cache.length;i++){ for(let j=0;j<2;j++){let text = data[0].id + ’:’ + cache[0][i] + ’,’ + data[1].id + ’:’ + cache[1][j];output.push(text); }}output.forEach(function(value,i,arr){ console.log(arr[i]);})回答4:
試了一下仿“純函數式”的代碼:
兩兩相配(這是答主想要的效果):
function transform(list) { return list.map(i => i.value .split(’,’) .map(j => `${i.id}:${j}`) ).reduce((acc, current, i, arr) => { current.forEach(L => { arr .filter((_, k) => k > i) .forEach(j => {j.forEach(R => { acc.push(`${L},${R}`)}) }) }) return acc }, [])}
另外,附加上NN相配:
function transform(list) { return list.map(i => i.value .split(’,’) .map(j => `${i.id}:${j}`) ).reduce((l, r) => ( l.length === 0 ? r : l.map(g => r.map(j =>`${g},${j}` ) ) .reduce((l, r) => l.concat(r), [] ) ), [])}回答5:
let install = arr => { return arr.map(item => {let id = item.id;return item.value.split(',').map( val => { return `${id}:${val}`;}); });};let merge = arr => { let temp = []; for( let [i,len] = [0,arr.length]; i < len; i++ ){for( let j = i + 1; j < len; j++ ){ let ta = arr[i].reduce((pre,cur) => {return [ `${pre},${arr[j][0]}`, `${pre},${arr[j][1]}`, `${cur},${arr[j][0]}`, `${cur},${arr[j][1]}`]; }); temp = temp.concat(ta);} } return temp;};let main = (arr = []) => { let nArr = install(arr); let result = merge(nArr); console.log(result);};main([ {'id': 100006, 'value': '40,1666'}, {'id': 100017, 'value': '112,113'}, {'id': 100018, 'value': '1,2'},]);//幫2樓完善了下,直接在控制臺輸出看結果就行了
相關文章:

 網公網安備
網公網安備