javascript - scroll滾動問題
問題描述
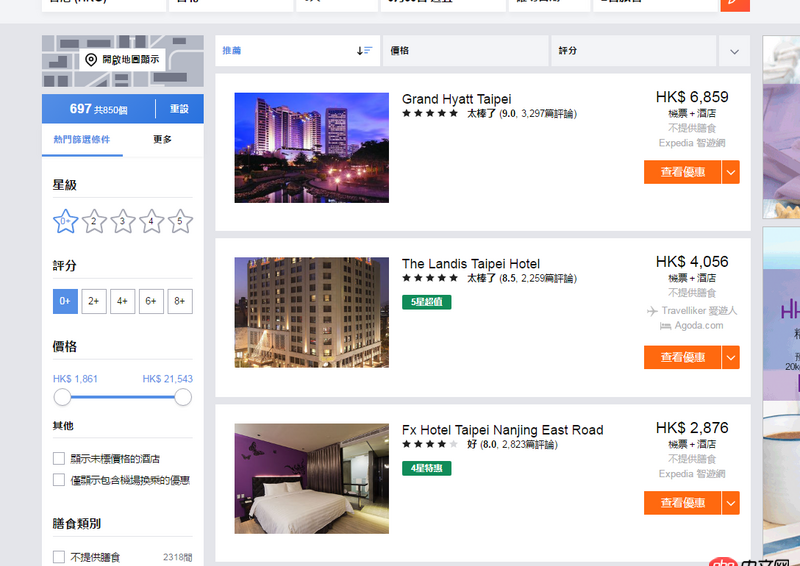
1,https://www.kayak.com.hk/holi...主要效果就是這個網站的效果。
當滑動滾動條的時候,右邊的p會向下滾動,這時候左邊的p也會跟著滾動。但是由于左邊的p太長,所以要隱藏最上面的一部分,這個效果實現。當向上滾動的時候,要隱藏左邊p的下面的部分,主要就卡在這邊了。試過一個方法, 就是判斷前后滾動條的位置來顯示,效果可以,但是出現頁面卡頓,應該是多次進行前后滾動條的判斷導致的。。下面是代碼:
if($(window).height() > 550){
var top = 240; if($(document).scrollTop() > top){ var beforeScroll=$(document).scrollTop(); var topIframe = -180; $('#SearchPackageLeftp').css({'position': 'fixed','top': topIframe}); $(window).scroll(function(){var afterScroll=$(document).scrollTop();var result=afterScroll-beforeScroll; if(result<0){ var downIframe=10; $('#SearchPackageLeftp').css({'position': 'fixed','top':downIframe});} beforeScroll=afterScroll; });}else{ $('#SearchPackageLeftp').css({'position': 'relative','top': '0px'}); }}
求大神解釋。。卡一天了。。。。。隨時在線,不理解我可以詳細解釋。。謝謝大家了
問題解答
回答1:頁面卡頓可否考慮函數節流?
if($(window).height() > 550){ var top = 240,timer = 0;if($(document).scrollTop() > top){var beforeScroll=$(document).scrollTop();var topIframe = -180;$('#SearchPackageLeftp').css({'position': 'fixed','top': topIframe});$(window).scroll(function(){ if (timer === 0) {timer = setTimeout(function() { timer = 0; var afterScroll=$(document).scrollTop(); var result=afterScroll-beforeScroll; if(result<0){var downIframe=10;$('#SearchPackageLeftp').css({'position': 'fixed','top':downIframe}); } beforeScroll=afterScroll; }, 500) } }); }else{$('#SearchPackageLeftp').css({'position': 'relative','top': '0px'}); }}回答2:
我感覺是不是可以考慮監聽window的scroll事件 如果scrollTop達到一定的高度就給左邊p一個fixed定位 小于這個高度就取消fixed
回答3:嘗試用 translate 代替設置 top 并且包在 requestAnimationframe 里,看能不能解決卡頓。
回答4:已經解決
function scrollHeight(topIframe){ var top = 240;var timer=0; if($(document).scrollTop() > top){var beforeScroll=$(document).scrollTop();$('#SearchPackageLeftp').css({'position': 'fixed','bottom': topIframe});$('#SearchPackageLeftp').css('top','');$(window).scroll(function(){ if(timer===0){timer=setTimeout(function() {timer=0;var afterScroll=$(document).scrollTop(); var result=afterScroll-beforeScroll;if(result<0){ $('#SearchPackageLeftp').addClass('scrollstyle'); if($(document).scrollTop()<top){var downIframe=0;$('#SearchPackageLeftp').css({'position': 'relative','bottom':downIframe}); }}else{ $('#SearchPackageLeftp').removeClass('scrollstyle');} beforeScroll=afterScroll;},0) }});}else{$('#SearchPackageLeftp').css({'position': 'relative','bottom': '0px'}); }}
相關文章:
1. 為什么autoloader.php文件能知道 $className 代表test2. node.js - win7下,npm 無法下載依賴包,淘寶鏡像也裝不上,求幫忙???3. python - matplotlib安裝之后使用出錯4. 為什么學習PHP5. javascript - js輸入框限定字數問題6. pdo - mysql 簡單注入疑問7. javascript - vue項目里的package.json8. android - 微信登陸不回調問題9. python - 關于爬取網站,下載圖片的時候碰到網址結構問題卡住10. javascript - table固定尾行,有人寫過嗎?

 網公網安備
網公網安備