文章詳情頁
javascript - angular-ui-bootstrap model 模態(tài)框出現(xiàn)的位置怎么調(diào)整
瀏覽:102日期:2023-05-28 10:29:36
問題描述
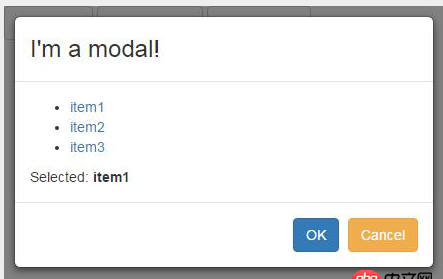
項目中使用到angular提供的ui組件ui-bootstrap 的 模態(tài)框,但是觸發(fā)后顯示在整個窗口中的位置,居中偏上一點,靠近上面太近我想讓它顯示在窗口水平垂直中間一點,不知道是用什么參數(shù)
問題解答
回答1:查閱相關文檔,貌似沒有控制位置的參數(shù),最后寫得css控制的位置居中,不知道其他同學有沒有其他方案
標簽:
JavaScript
上一條:javascript - weex 怎么監(jiān)聽滾動到某處,然后添加fixed固定效果下一條:javascript - vue組件綁定computed方法返回值,出現(xiàn)綁定異常?
相關文章:
1. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. Python處理Dict生成json4. mysql updtae追加數(shù)據(jù)sql語句5. python - 請問這兩個地方是為什么呢?6. python - 用os.environ能獲取到的環(huán)境變量,在os.environ.getenv卻得不到,這是為什么?7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量8. python中怎么對列表以區(qū)間進行統(tǒng)計?9. 請教一個mysql去重取最新記錄10. 大家都用什么工具管理mysql數(shù)據(jù)庫?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備