javascript - 怎么用空白DIV填充的方法解決列表數(shù)據(jù)過多的問題?
問題描述
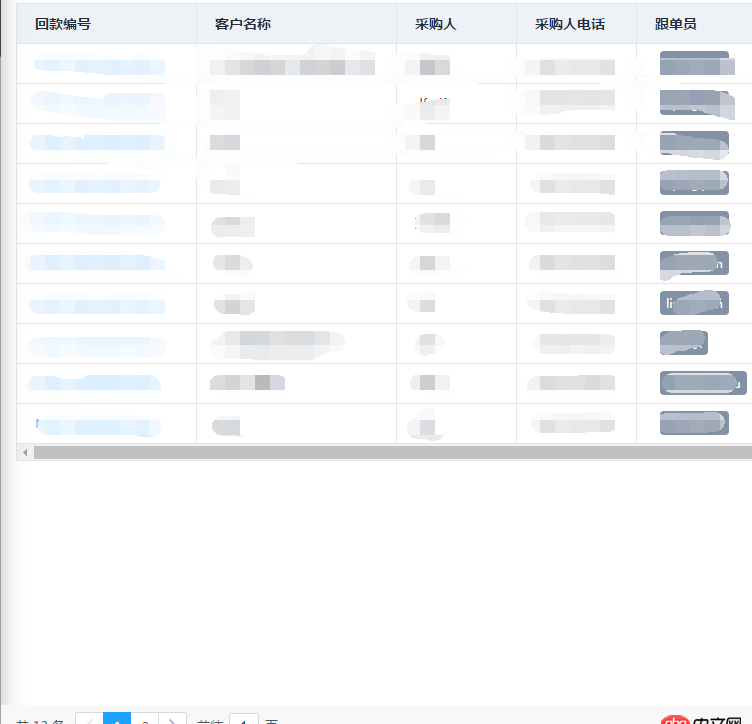
用vue做列表頁面時(shí)發(fā)現(xiàn)一個(gè)問題:一條數(shù)據(jù)獨(dú)占一行,一個(gè)屏幕能放十條左右的數(shù)據(jù),滾動(dòng)條滾動(dòng)到底時(shí)加載新的數(shù)據(jù)。但是數(shù)據(jù)量特別大的時(shí)候,可能是幾萬條,那么HTML里就會(huì)存在很多的DOM節(jié)點(diǎn),這個(gè)時(shí)候我想用空白的p來替代不在屏幕內(nèi)的數(shù)據(jù)列表,比如說只在HTML中只顯示3個(gè)屏幕內(nèi)能放下的數(shù)據(jù)節(jié)點(diǎn),其余的數(shù)據(jù)用兩個(gè)p來填充,當(dāng)滾動(dòng)條滾到一個(gè)屏幕的高度時(shí),替換展示的數(shù)據(jù)(VUE中用一個(gè)數(shù)組控制展示的數(shù)據(jù)),然后再計(jì)算上下兩個(gè)p的高度,求實(shí)現(xiàn)方法。
問題解答
回答1:我理解題主的思路,是純前端的優(yōu)化,控制頁面元素的數(shù)量,是有意義的。
并不是所有的場(chǎng)景都適合做分頁,現(xiàn)在有很多列表是滾動(dòng)加載的,越滾數(shù)據(jù)越多。。
至于實(shí)現(xiàn),感覺題主說的已經(jīng)比較清晰了。。根據(jù)高度計(jì)算應(yīng)該顯示的行就 ok 了,但我感覺上下空白的 p 不是很必要
回答2:不考慮做個(gè)分頁什么的嗎?你想這么做的意義是什么呢?
回答3:同樓上,這種情況,分頁的意義完全大于你這樣去寫(segemenfault直接搜Vue分頁組件,有現(xiàn)成的,不過不是Vue2.0)。 可能,你是覺得有數(shù)據(jù)量很小的情況,和多一個(gè)分頁組件,會(huì)很丑。
回答4:你這個(gè)的做法,感覺就是瞎折騰,工作量大,也不好。用一個(gè)分頁組件吧!element就有。分頁組件。實(shí)現(xiàn)效果

相關(guān)文章:
1. python - 為什么match匹配出來的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. Python處理Dict生成json4. mysql updtae追加數(shù)據(jù)sql語句5. python - 請(qǐng)問這兩個(gè)地方是為什么呢?6. python - 用os.environ能獲取到的環(huán)境變量,在os.environ.getenv卻得不到,這是為什么?7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. python中怎么對(duì)列表以區(qū)間進(jìn)行統(tǒng)計(jì)?9. 請(qǐng)教一個(gè)mysql去重取最新記錄10. 大家都用什么工具管理mysql數(shù)據(jù)庫?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備