文章詳情頁
javascript - 怎么讓頁面中固定定位的側邊欄的位置隨著滾動條動態增加呢?
瀏覽:142日期:2023-06-01 18:39:50
問題描述
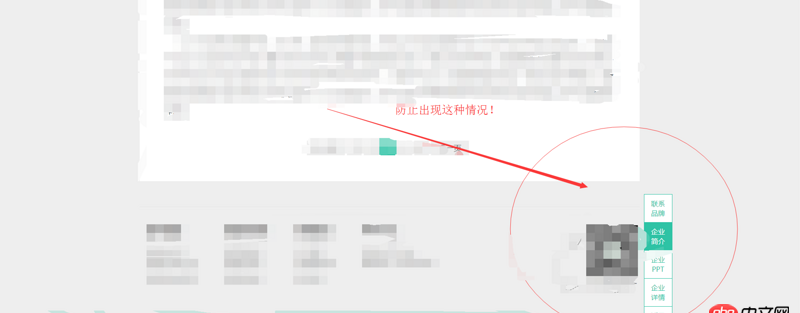
需求是這樣的,一開始頁面的側邊欄是固定在頁面的某一位置(如:right:0;bottom:0),隨著滾動條的滾動,為了防止側邊欄折疊頁腳部分(參考下圖),到一定位置,bottom的值隨身滾動條的增加而增加,效果類似起點中文網的效果,代碼如下,求大神,我的bottom只增加一個就不動了!代碼如下:
//滾動條監聽事件$(window).scroll(function () { var sTop = $(document).scrollTop(); var Bottom = 100;//設置底部距離 if (sTop >= 1738) {Bottom++;//不斷增加$('.main .main_p').css('bottom',Bottom);//設置固定側邊框位置 }else{$('.main .main_p').css('bottom',0); }})


起點中文網的具體效果展示:http://read.qidian.com/chapte...
問題解答
回答1:不必不斷增加,很浪費資源。用 fixed 定位,判斷到底了之后換 absolute 定位或其它方式定位到底部。
回答2:看看這樣行不行. https://jsfiddle.net/eyvxw3wc/
標簽:
JavaScript
上一條:javascript - js如何實現這種操作,get(obj,’k1’,’k2’,’k3’).then((v)=>console.log(v))下一條:javascript - sublime已經安裝了babel插件和sublimelinter-jshint為什么還是顯示es6語法錯誤?
相關文章:
1. javascript - 如何在NW.JS中使用Node自動重啟進程?2. javascript - 使用node.js的ws模塊不斷地向客戶端發送消息,應該如何不斷地去觸發“發送”這個動作3. dockerfile - docker-compose啟動lnmp失敗?4. javascript - 為什么會打印兩次啊?5. gulp-ruby-sass編譯出來的文件有錯6. 引入traits后,為什么index得是空的呢?7. python - 為什么寫了換行語句,結果還是沒有換行?8. string - Python字符串不區分大小寫替換9. mysql錯誤,求mysql大神10. python - django中普通用戶如何利用admin修改自己的信息?
排行榜

 網公網安備
網公網安備