文章詳情頁
javascript - axios如何同步請求
瀏覽:145日期:2023-06-02 09:55:31
問題描述
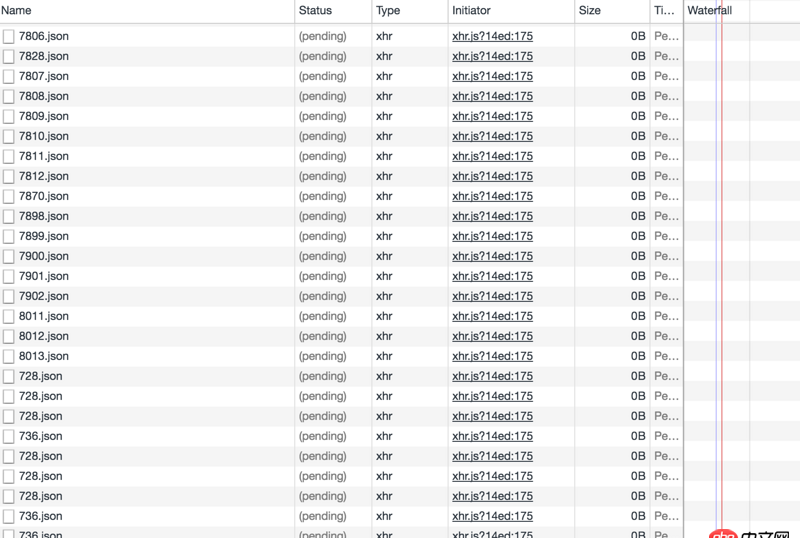
我有很多個請求,會一次性全發(fā)出去,然后全部為等待狀態(tài),造成代碼異步。請問怎么把axios請求改為同步的,也就是一個請求完成,再發(fā)送下一個請求?

我需要的是,這些請求全部請求完了,再返回一個list給我,里面包含所有的result注:請求數(shù)量不確定,參數(shù)也都不確定,現(xiàn)在是for循環(huán)去請求的。
問題解答
回答1:使用axios.all可以實現(xiàn)當多個ajax請求全部完成的時候,才觸發(fā)回調。參考:https://www.npmjs.com/package...
axios.all([getUserAccount(), getUserPermissions()]) .then(axios.spread(function (acct, perms) { // Both requests are now complete }));回答2:
axios根本不支持同步請求
標簽:
JavaScript
上一條:javascript - sublime已經(jīng)安裝了babel插件和sublimelinter-jshint為什么還是顯示es6語法錯誤?下一條:javascript - react 的問題,標題不知怎么起...
相關文章:
1. javascript - js輸入框限定字數(shù)問題2. css - label文字居中3. MySQL中無法修改字段名的疑問4. python - 關于爬取網(wǎng)站,下載圖片的時候碰到網(wǎng)址結構問題卡住5. pdo - mysql 簡單注入疑問6. html5 - H5實現(xiàn)微場景的思路是什么 環(huán)境怎么搭建 求大神幫忙帶路 有好的課程希望推薦一下7. javascript - vue項目里的package.json8. 為什么學習PHP9. javascript - table固定尾行,有人寫過嗎?10. 引入traits后,為什么index得是空的呢?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備