javascript - Vue項目中如何使預(yù)查詢的顯示框隱藏
問題描述
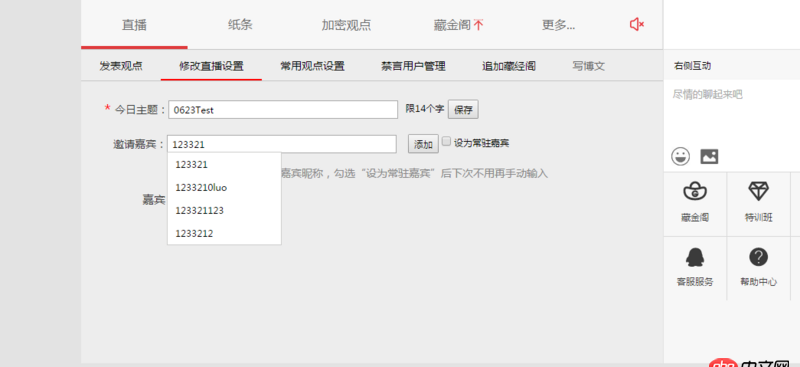
Vue項目中,某個組件中的預(yù)查詢的List列表如何點擊除它自己外任意地方使該列表隱藏?
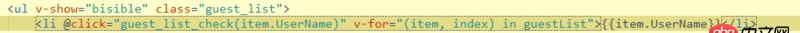
 代碼如下:1.數(shù)據(jù)綁定處:
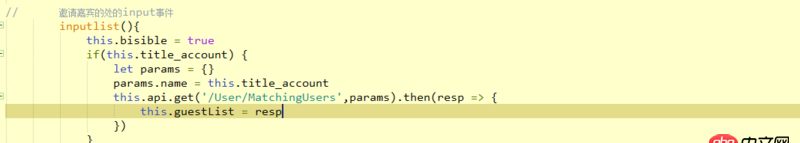
代碼如下:1.數(shù)據(jù)綁定處: 2.事件綁定:
2.事件綁定:

 3.有的同學(xué)會說,將輸入框設(shè)置失去焦點事件,,但是如圖的列表顯示,,想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發(fā)生,,,4.各位路過的同學(xué),瞅一眼啦
3.有的同學(xué)會說,將輸入框設(shè)置失去焦點事件,,但是如圖的列表顯示,,想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發(fā)生,,,4.各位路過的同學(xué),瞅一眼啦
問題解答
回答1:我的項目
mounted () { /*** * 使得其點擊之外的部分自動收起 */ document.addEventListener(’click’, (e) => {if (!this.$el.contains(e.target)) { this.reset()} }) }
意思就是點擊不在這個組件內(nèi)的區(qū)域收起彈出框,當(dāng)然你可以把this.$el改成一個ref來判斷
回答2:document.addEventListener(’click’, function(e){ //通過判斷e.target 來判斷點擊的元素 當(dāng)不屬于下拉框和輸入框的時候 隱藏下拉框})回答3:
考慮了之后我覺得 失焦 還是一個比較理想的事件。至于你說的想要點擊選中列表的值,會是的input先失去焦點,,會照成無法選中列表值的情況發(fā)生,,,在綁定的 focusout事件上添加代碼如下
eventHandler (event) { event.preventDefault() // 這里設(shè)置input 綁定的data this.bisible = false}
這樣應(yīng)該可以解決問題。
回答4:嗯,那個人說的跟我的一樣
相關(guān)文章:
1. mysql 可以從 TCP 連接但是不能從 socket 鏈接2. java - jdbc如何返回自動定義的bean3. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量4. mysql updtae追加數(shù)據(jù)sql語句5. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。6. Python處理Dict生成json7. 大家都用什么工具管理mysql數(shù)據(jù)庫?8. python - 請問這兩個地方是為什么呢?9. 請教一個mysql去重取最新記錄10. mysql的循環(huán)語句問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備