html5 - 添加了偽元素 但是查看元素看不到
問題描述
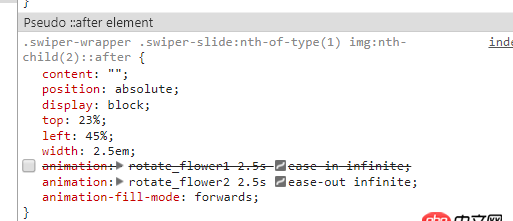
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) { position: absolute; top: 23%; left: 45%; animation: rotate_flower1 2.5s ease-in infinite; /*animation: rotate_flower2 2.5s ease-out infinite;*/ animation-fill-mode: forwards;}.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{ content: ’’; position: absolute; display: block; top: 23%; left: 45%; width: 2.5em; /*animation: rotate_flower1 2.5s ease-in infinite;*/ animation: rotate_flower2 2.5s ease-out infinite; animation-fill-mode: forwards;}


是想通過這樣的方式設置兩個方向的動畫 疊加起來出現(xiàn)曲線的效果但是現(xiàn)在添加的偽元素在查看元素時并看不到請問為什么 哪里寫錯了
問題解答
回答1:如果你的 img 中的 src 是一個無效的地址,那么你的 ::after 或者 ::before 或許還可以在個別瀏覽器中看到,但是,如果 src 是一個正確的有效的地址,那么這個時候是沒有偽元素的。
單標簽元素是不存在偽元素的。
回答2:img沒有偽元素
相關文章:
1. Span標簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個已有的docker主機問題4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””6. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)7. java - Collections類里的swap函數(shù),源碼為什么要新定義一個final的List型變量l指向傳入的list?8. angular.js使用$resource服務把數(shù)據(jù)存入mongodb的問題。9. redis啟動有問題?10. css - 關于div自適應問題,大家看圖吧,說不清

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備