文章詳情頁
html5 - 為什么第二個 flex 會緊跟在第一個 flex 容器?
瀏覽:89日期:2023-06-15 13:31:03
問題描述
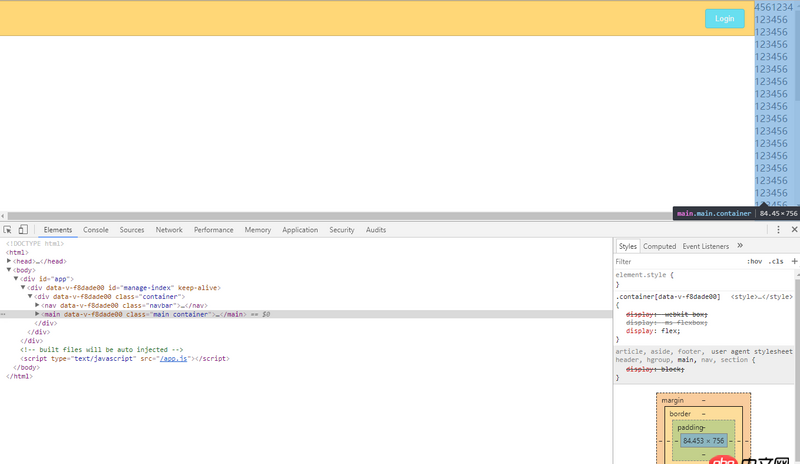
如題:怎么會第二個 flex 怎么會移動到第一個 flex 容器后面呢?

navbar的代碼
.navbar { height: 60px; width: 100%; padding: 4px; box-sizing: border-box; display: flex; .theme; .green-border;}
container的代碼
.container { display: flex; .make-col(@max-col-num); .make-col-offset(@max-col-num);}
問題解答
回答1:flex-direction: colum;?
回答2:.container 是 flex 容器呢,.navbar 和 .main 既是 flex 容器也是 flex item
標簽:
Html5
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. docker網絡端口映射,沒有方便點的操作方法么?3. MySQL中無法修改字段名的疑問4. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦5. 安全性測試 - nodejs中如何防mySQL注入6. css3 - 純css實現點擊特效7. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?8. java中返回一個對象,和輸出對像的值,意義在哪兒9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. javascript - 關于apply()與call()的問題
排行榜

 網公網安備
網公網安備