文章詳情頁
css3 - flex兩端布局
瀏覽:112日期:2023-06-20 11:21:51
問題描述
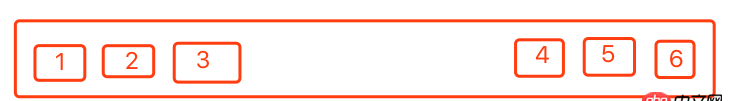
有這么一個需求 , 1、2、3 盒子需要靠左上下居中 ,4、5、6盒子需要靠右上下居中用 flex 布局能實現嗎 ,查了一些資料好像不行
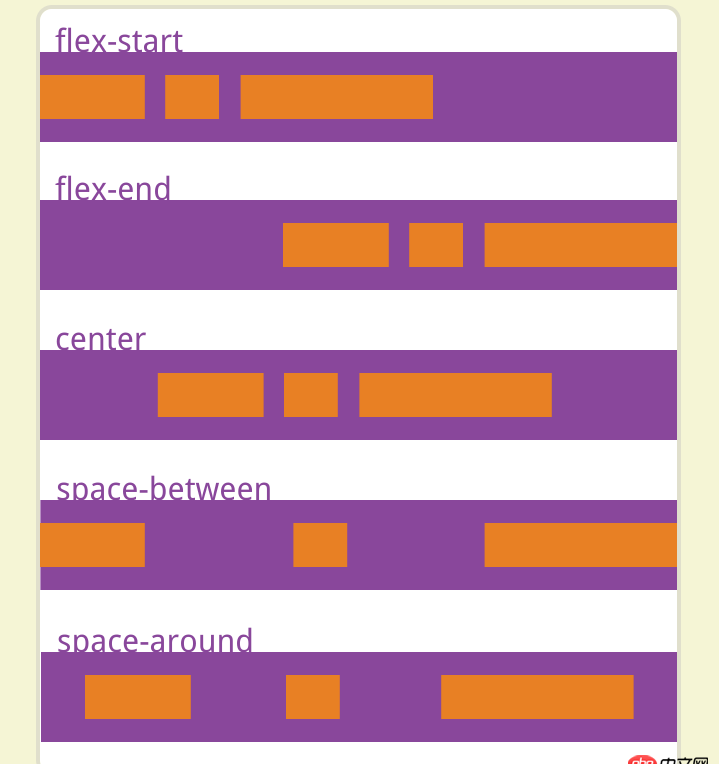
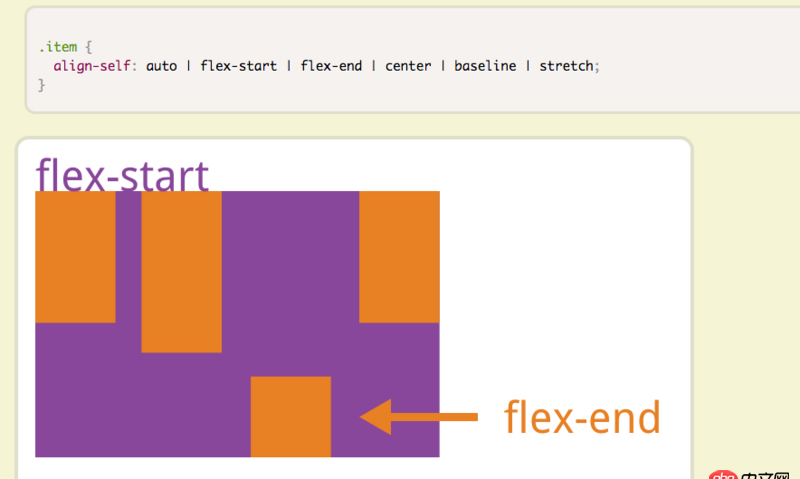
只能實現下面一些常用情況:

問題解答
回答1:為啥這么死板呢………… 先把1 2 3組成一個整體,放在左邊;4 5 6組成一個整體,放在右邊。
然后這倆分別使用flex布局不就行了……
標簽:
CSS
相關文章:
1. macOS Sierra 10.12 安裝mysql 5.7.1出現錯誤2. mysql - 拖拽重排序后怎么插入數據庫?3. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?4. javascript - 天貓首頁首屏數據來源5. mysql 獲取時間函數unix_timestamp 問題?6. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?7. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?8. mysql主主同步,從庫不同步應該怎么解決?9. mysql在限制條件下篩選某列數據相同的值10. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。
排行榜

 網公網安備
網公網安備