javascript - 拿到美工/UI的PSD圖,接下來寫前端頁面的順序,求指導
問題描述
拿到手的psd是750*1334分辨率,這應該是iphone6的分辨率,那么,此時是不是我的chrome模擬器就要設置成iphone6了?如果是的話,那么《問題1》來了。我的電腦分辨率是1366*768,chrome模擬iphone6的話會縮放,影響做網頁效果,我一般設置成iphone5,這樣的話能夠不縮放顯示手機端頁面,字體也就不會因為縮放模糊。那么如果設置成iphone5來做iphone6的psd,肯定無法做到完全一樣(圖標大小肯定要比psd的小一點)。后來,《問題2》我設置了不同分辨率下的html的font-size不一樣,所有涉及到長度寬度行高這些css都用rem單位,不采用px和em,但是這樣的話,也只能在各個分辨率的手機端下勉強湊活,根本無法完全和psd一樣。于是,我又糾結了。《問題3》,美工給的iphone的psd,有的頁面上會標注元素長度px,有的沒有,那我就很奇怪,我是否應該把chrome模擬器設置成iphone6然后和psd做到像素級的0偏差?至于iphone5和iphone6plus分辨率下的頁面我該用@media來分別寫嗎?那太累了!!以前PC端倒是可以0像素偏差,可是手機端感覺力不從心啊!《問題4》有時候收到的PSD里面的有5個文件夾比如drawable-xxhdpi,其實就是不同分辨率下icon,我一般是用的最大的文件夾里面的icon,那么,這是偷懶么?是不是應該適配不同分辨率的手機并且@media使用不同大小的icon,這樣的話,我不是更加吃不消么?
--------------------------------分割線-------------------------------------
其實,說了這么久,還是自己完全不知道怎么制作手機端頁面,大家是怎么制作的啊,有沒有什么教程什么的啊,我是否真的需要適配所有分辨率下的手機頁面?我適配了iphone5下的頁面大致一樣,結果美工會說iphone6plus下怎么和psd元素差這么多(距離什么的),前端就我一個人,美工也不懂前端,知乎不敢發帖,回答里面動不動就是幾百行文字,嚇死人。大家支支招啊。
問題解答
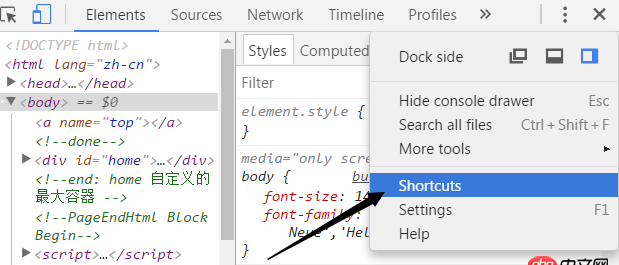
回答1:其一:你說的iphone6會縮放,是指chrome調成手機模式調試的時候,iphone6的底部排版看不到嗎?如果是的話,可以將那個100%縮小到75%,就可以整體顯示了,也不會看不清字體。如圖:
其二:做移動端布局的話,建議使用flexible.js,可以自行百度一下,這是手淘的插件,網上會有很多比較詳細的解釋,直接引入這個js,布局的時候rem一般是參照75px設置就可以,字體是根據data-dpr設置的,通常是需要設置三個,一個是為1的時候,一個是為2的時候,一個是為3的時候,所以移動端字體大小盡量保持一致,你使用的標簽最好也保持一致,工作量會小很多。
其三:個人認為沒必要0像素差,因為工作量的確很大,只要每個界面保持的距離范圍視覺上一樣就可以,所以你的距離等也都需要rem布局,誤差也不會太大。
其四:我自己習慣是用最大的那個,如果你不嫌麻煩或者公司有需要,你可以每個都圖標都media一下,如果沒需求的話,直接選用最大的吧,大屏幕上也會清晰顯示的。
移動端布局可能會遇到很多的適配問題,而且chrome的調試不一定準確,電腦顯示正常,手機上也可能有其他問題,不過基本百度或者google都可以找到答案,祝你布局順利。
回答2:可以看一下這篇文章
回答3:<script> function setRemFontSize() {var remSize = window.innerWidth / 7.5;document.querySelector('html').style.fontSize = (remSize > 100 ? 100 : remSize) + 'px'; } setRemFontSize(); window.addEventListener('resize', function () {setTimeout(function () { setRemFontSize();}, 200) });</script>
這段代碼 放到你html文件頭部 用來監聽 窗口變化 然后 標注如果是750px寫成7.5rem
回答4:手淘的實現方式:http://www.w3cplus.com/mobile...
回答5:我覺得不一定要完全做的和設計圖一樣,先除去實現不實現的了不說,要真是搞的一像數不差,那得浪費多少調試時間?再則一像數不差是否值得你去做?如果有那時間,不如去做一些實在的事,如果你是個精益求精的人,也可以去試試。
其二、你說美工(建議以后改叫“設計”)給你的PSD文件有些沒有標注,不知道怎么弄,這個網上有很多自動標注工具,如:標你妹、pxCook。
其三、你說在Chrome中用模擬器設置成iphone6會被縮放,我能說它的尺寸是可以設置的嗎。



剛好最近在寫一個手機端單頁應用,我也是在學習中。建議學習一下一些css預處理的方法 比如stylus,然后就可以相當于定義一個方法 比如說我的圖片是 [email protected], [email protected] 這兩個分別是對應不同dpi的手機然后我就定義了一個方法:
bg-image($url) background-image: url($url + '@2x.png') @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) background-image: url($url + '@3x.png')
然后每次需要使用的時候
p{ bg-image:url(’xxxx’)}
然后經過打包工具編譯之后就會針對不同dpi的手機顯示不同的圖片。可能說的不太清楚。。因為我也是初學stylus
另外關于調試的話,可以嘗試 微信web開發者工具
回答7:需要相應不同分辨率的頁面,設計圖給你標注出了具體像素,這件事有點太匪夷所思了,美工肯定不懂前端。
對于移動端的布局,個人經驗來講,1、寬度建議多用百分比2、高度高度要么自動撐開,要么百分比3、關于字體大小,我看主流推薦還是rem但我更喜歡vw,用vw根本不需要再做media的分辨率判斷了。vw有人說對一些老款手機兼容性不好,根據我的實際測試,目前不兼容vw的在我的實際測試中,比例幾乎可以忽略。
回答8:寬度百分比和固定尺寸視情況而定使用,box-sizing:border-box 很管用。
字體用媒體查詢或者rem,我個人基本是在用媒體查詢,因為同時需要適配pc。
移動端適配以iphone6尺寸為準,其他的保證顯示不出問題就行。適當可以使用transform來縮放某些元素。
0像素偏差沒必要,只要能達到顯示的效果就行。頁面是面向用戶的,不是面向美工的。
回答9:基本都都iphone6為基準。iphone 4上能顯示就行了。 視圖差不多就ok. 本來電腦上視圖和手機上就有差別。包括設計稿和實際 文字的長短都有區別的

 網公網安備
網公網安備