文章詳情頁
css3通過漸變渲染生成條紋效果旋轉問題
瀏覽:107日期:2023-06-28 17:29:27
問題描述
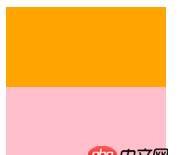
定義一個p通過漸變渲染生成一種條紋效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
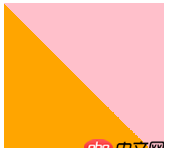
 然后旋轉45度出現的效果是下圖那樣
然后旋轉45度出現的效果是下圖那樣
background: linear-gradient(45deg, orange 50%, pink 50%);

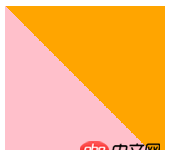
我想請問 本來的45度是順時針旋轉的 出現的效果不應該是下面這樣么

為什么會這樣 是我所理解的旋轉有錯誤么
問題解答
回答1:你的理解確實存在問題。background: linear-gradient(45deg, orange 50%, pink 50%); 這里45deg的含義:以豎直向上為0°起點,順時針旋轉45°。 所以你認為正確的那個圖,其實是旋轉了225°得來的。(理解好0°在哪里、默認值是180°就ok了)
標簽:
CSS
相關文章:
1. java - Spring MVC怎么實現提交表單后跳轉?2. javascript - table列過多,有什么插件可以提供列排序和選擇顯示列的功能3. java - input file類型上傳了一個文件,想計算一下上傳文件的大小?4. python - 為什么正常輸出中文沒有亂碼,zip函數之后出現中文編程unicode編碼的問題,我是遍歷輸出的啊。5. javascript - windows下如何使用babel,遇到了困惑6. html - vue項目中用到了elementUI問題7. JavaScript事件8. showpassword里的this 是什么意思?代表哪個元素9. 對mysql某個字段監控的功能10. javascript - js中向下取整
排行榜

 網公網安備
網公網安備