文章詳情頁
css3 - CSS 中讓文本緊貼圖片邊緣的屬性
瀏覽:129日期:2023-07-03 08:12:10
問題描述
之前忘記在哪看到過, 現(xiàn)在要用了, 想不起來了, 如果有博客請一起貼上。
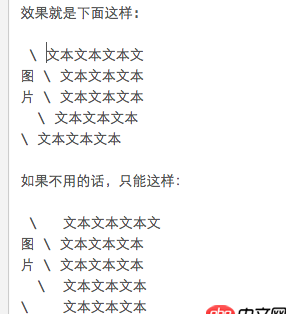
效果就是下面這樣:

問題解答
回答1:文字環(huán)繞吧,看這篇文章http://www.cnblogs.com/pssp/p...
回答2:float
回答3:圖片設(shè)置float:left后文字會環(huán)繞圖片
回答4:圖片float,文字不要加float,只加上文字的相關(guān)修飾就行了,比如行高,字號等
回答5:圖片給浮動,同時清除圖片的 margin,就會緊緊得挨著了,加了margin后后撐開一點距離
回答6:shape-outside: circle(50%) content-box;/*實際參照content-box default:margin-box other:ellipse(30% 50%) polygon() 內(nèi)減inset() circle()*/
http://codepen.io/xiaole-s/pe...
標(biāo)簽:
CSS
相關(guān)文章:
1. mysql 可以從 TCP 連接但是不能從 socket 鏈接2. java - jdbc如何返回自動定義的bean3. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量4. mysql updtae追加數(shù)據(jù)sql語句5. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。6. Python處理Dict生成json7. 大家都用什么工具管理mysql數(shù)據(jù)庫?8. python - 請問這兩個地方是為什么呢?9. 請教一個mysql去重取最新記錄10. mysql的循環(huán)語句問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備