文章詳情頁
css3 - div 水平垂直置中在safari不正常
瀏覽:118日期:2023-07-03 14:45:31
問題描述
https://segmentfault.com/q/10...
p { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
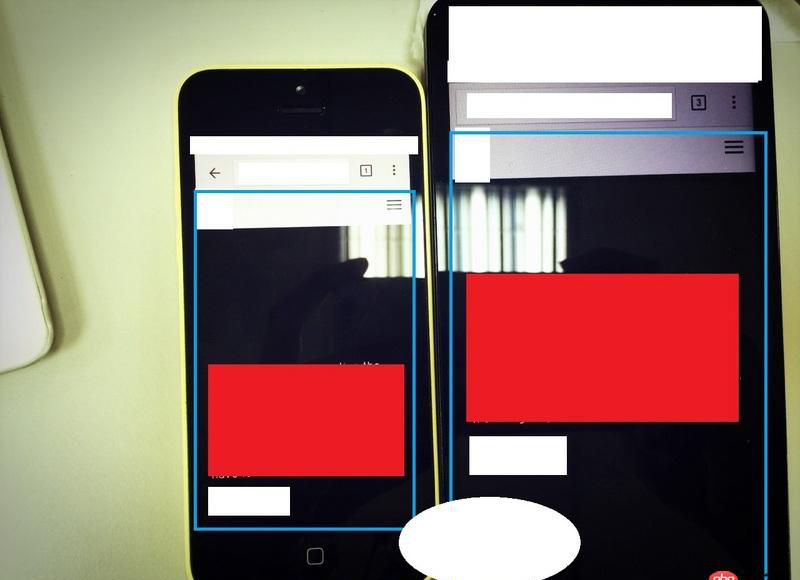
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

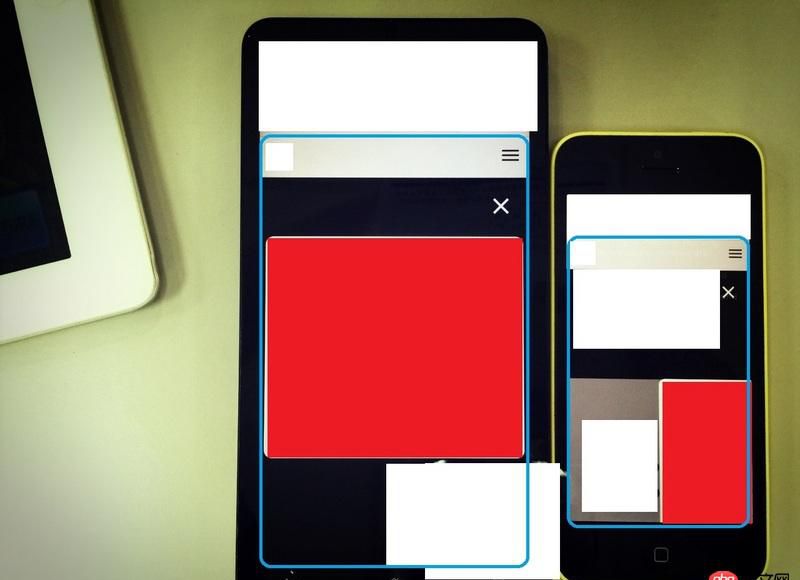
這是另一個也是一樣

問題解答
回答1:給父元素加個 border,看看是不是父元素的定位就已經不合預期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
回答2:剛測試,iphone 6 自帶safari沒問題,正確顯示。能說明下具體的手機型號以及safari版本么直接上部分代碼吧~這樣大約是看不出什么問題了
標簽:
CSS
上一條:前端 - CSS3 box-shadow如何設置,或者用什么方法可以產生圖中這樣陰影的效果。下一條:css - flex布局可以怎么把一個div放到另一個div里面,兩個div為相鄰兄弟元素。不用position。
相關文章:
1. html5 - canvas中的mousedrag事件,為什么鼠標拖出canvas,然后再次移入canvas,drag事件還觸發2. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?3. javascript - es6擴展運算符...的問題4. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?5. Python處理Dict生成json6. mysql 獲取時間函數unix_timestamp 問題?7. python - 如何使用websocket在網頁上動態示實時數據的折線圖?8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。9. 百度地圖api - Android百度地圖SDK,MapView上層按鈕可見卻不可觸,怎么解決?10. javascript - Vue的計算屬性底層依賴原理是怎么樣?
排行榜

 網公網安備
網公網安備