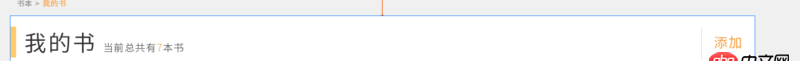
css3 - border-bottom 的長度可否超過盒子的寬度呢?實現(xiàn)如下圖效果。(我的書下面的線)
問題描述

問題解答
回答1:我把margin設(shè)為負值,然后把padding設(shè)為正值就可以了
回答2:樓主的這個就是在“我的書”的外層添加bordr-bottom就可以達到
回答3:講道理應該是不可以的吧~因為本身border的長度好像是和盒子長度一致的~如果真的要比盒子長的話,可以在外面嵌套一個p。這只是我的個人看法,如有不對的地方,煩請指正,謝謝。
回答4:不可以,你的 border-bottom 是加在盒子里面的啊
回答5:設(shè)置一個margin值為負值
回答6:剛剛試了1L和5L的方法,給margin設(shè)置負值,并沒有實現(xiàn)。在我的理解里,border是和塊狀元素實際的寬高對應的吧,margin這個屬性只能調(diào)整位置,并不能增加元素的寬高,所以如果要保持p的寬是50px,還想讓這個p的border-bottom有100px的長度,是不能實現(xiàn)的吧?不知道我的理解是不是正確,css小白,歡迎指摘。另外我覺得2L、3L的方法是可以的,我在開發(fā)過程中也是這樣實現(xiàn)的,目前是我知道的最簡單直接的實現(xiàn)方式,如果有其他更好的方法,歡迎大神指導!
回答7:哎,讀了幾遍看不懂啥意思啊,你們咋看得懂的啊。勉強理解的意思是:橫向的灰色線width要大于橫向的藍線,,要突破藍線出去是嗎?那里面的盒子寬度大于外面的盒子不就好了么。。。里面的盒子border-bottom不就大于外面盒子框了么?感覺沒聽懂啊。。。
相關(guān)文章:
1. docker gitlab 如何git clone?2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. 關(guān)于docker下的nginx壓力測試4. docker鏡像push報錯5. angular.js使用$resource服務把數(shù)據(jù)存入mongodb的問題。6. mysql - 用PHPEXCEL將excel文件導入數(shù)據(jù)庫數(shù)據(jù)5000+條,本地數(shù)據(jù)庫正常,線上只導入15條,沒有報錯,哪里的問題?7. docker-compose中volumes的問題8. PC 手機兼容的 編輯器9. docker不顯示端口映射呢?10. docker - 如何修改運行中容器的配置

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備