文章詳情頁
css - 在空間坐標系中解釋 translateZ 和 perspective?
瀏覽:121日期:2023-07-09 09:49:34
問題描述
現在在研究 css3 3d 空間效果,不過查閱了很多資料,對 perspective 和 translateZ 只有書面上的概念理解,如果使用 空間坐標系理解這兩個屬性呢。同樣還有個問題,在瀏覽器平面中,x軸的正方向是水平向右,y軸的正方向是垂直向下,那z軸呢?是垂直于顯示器向外的方向還是向里的方向???
問題解答
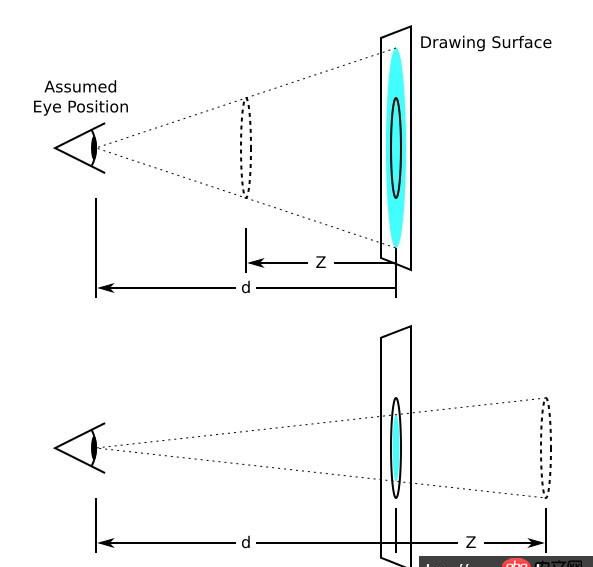
回答1:和以前數學課本里的空間直角坐標系差不多,不過Y軸向下是正的。Z軸向外為正值。初學perspective屬性不好理解。其中perspective值為下圖的d,translateZ值為下圖中的Z,下圖中的藍色部分就是最終在頁面上顯示的結果。
看下這篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
標簽:
CSS
上一條:css3 - css六邊形問題下一條:css3 - 求css頁面解決方案
相關文章:
1. nignx - docker內nginx 80端口被占用2. docker網絡端口映射,沒有方便點的操作方法么?3. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?4. docker綁定了nginx端口 外部訪問不到5. docker不顯示端口映射呢?6. angular.js - angular內容過長展開收起效果7. java - 為什么此私有靜態變量能被訪問呢?8. fragment - android webView 返回后怎么禁止重新渲染?9. php - mysql 模糊搜索問題10. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?
排行榜

 網公網安備
網公網安備