文章詳情頁(yè)
css3樣式被覆蓋
瀏覽:127日期:2023-07-09 13:48:28
問(wèn)題描述
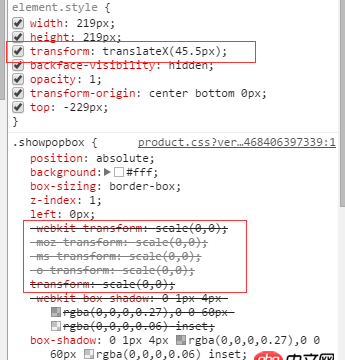
我下面的scale被上面的translateX覆蓋了,這是怎么回事上面是動(dòng)態(tài)添加的?
問(wèn)題解答
回答1:排在上面的樣式會(huì)覆蓋下面的樣式的,若果你要下面的樣式生效,可以在下面的樣式后面加上 !important:
transform:scale(0,0) !important;回答2:
跟css優(yōu)先級(jí)有關(guān),寫(xiě)在html標(biāo)簽上的樣式優(yōu)先級(jí)最高,動(dòng)態(tài)添加的樣式都是加在標(biāo)簽上的
回答3:動(dòng)態(tài)添加的樣式是放在style屬性里的,優(yōu)先級(jí)最高。
標(biāo)簽:
CSS
相關(guān)文章:
1. docker容器呢SSH為什么連不通呢?2. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?3. nignx - docker內(nèi)nginx 80端口被占用4. angular.js - angular內(nèi)容過(guò)長(zhǎng)展開(kāi)收起效果5. css - chrome瀏覽器input記錄上次cookie信息后,有個(gè)黃色背景~如何去除!6. docker綁定了nginx端口 外部訪問(wèn)不到7. docker images顯示的鏡像過(guò)多,狗眼被亮瞎了,怎么辦?8. macos - mac下docker如何設(shè)置代理9. php - 第三方支付平臺(tái)在很短時(shí)間內(nèi)多次異步通知,訂單多次確認(rèn)收款10. 前端 - ng-view不能加載進(jìn)模板
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備